
Walking you through how I build my Forbes website project
I will be walking you through my Forbes project features in this article series
5 years ago
7 mins readHello there, this is the first post on my Projects Review and Feedback series, this series will contain a walkthrough of my personal projects, which you can review and give feedback as a recruiter, you can suggest a new FEATURE or to remove one, request for CODE SNIPPETS for reviews to learn from or to correct, in this series you are the BOSS while I am your Software developer.
Constructive criticism is 100% allowed
What are we waiting for? let's get started
The link to the deployed project is at the end of this article but If you would like to visit the website first before continue reading, click HERE
For the very first time, we are going to be doing an exchange by barter, In this article, I will be walking you through how I built the Forbes project using just HTML, CSS, and JAVASCRIPT and also provide you with the resources I used for the project and the source code, all for your feedback 🙌🙌🙌, I hope you will find it interesting and learn from it.
Trust me this is going to be fun and helpful
Let's get started,
What is FORBES?
Forbes is a media and publishing company. The company was founded in 1917 by Bertie Charles Forbes and was taken over by Steve Forbes in 1990. Forbes Media is known for its magazine and lists that rank everything from billionaires to colleges.
Forbes focuses on generating an accurate list of all great and successful people around the world, most especially the big billionaires, and this project is also focusing on building a web interface to show the list of billionaires approved by Forbes.
Now that we have an idea of what Forbes is all about, let's dive into the technical part.
GETTING THE API
It took me a whole day before I could finally find an endpoint to fetch the list of Forbes billionaires from, thanks to jesseokeya who had made it available on his Github Repository.
the endpoint I used for this project is
'https://forbes400.herokuapp.com/api/forbes400?limit=400'
UI DESIGN
All I wanted initially was for the users to be able to view all the billionaire profile in a card on the landing page with a button to view each profile on another page, but it won't be nice for users to scroll down to the last 400th billionaire on the list when they can actually search for a specific billionaire name, so I thought adding a search functionality will not be a bad idea (I hope it's not BOSS).
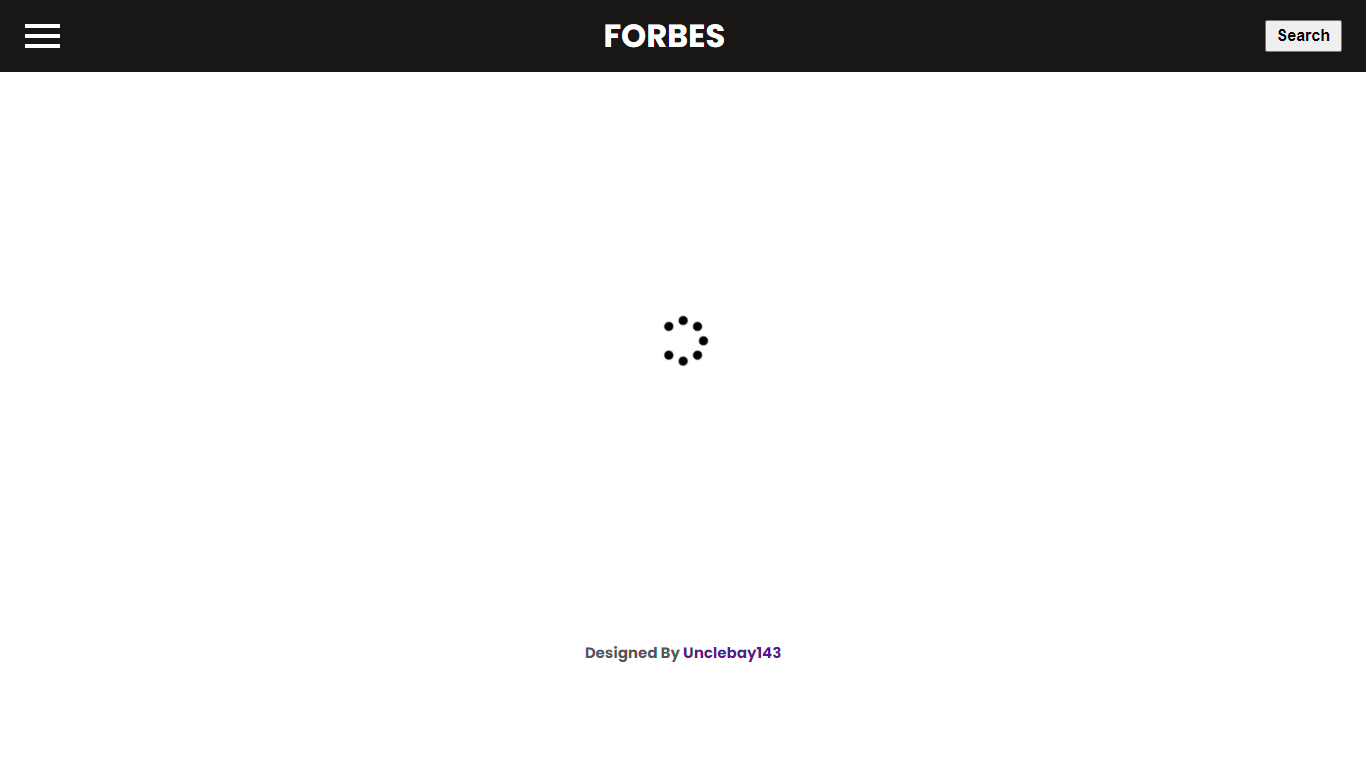
You will also agree with me that, displaying 400 response data from an endpoint will obviously take a little while (actually milliseconds, depending on the network strength), so I added a custom loader instead of showing a half-page to the user.
Here is how the landing page looks like when the data are been fetched.

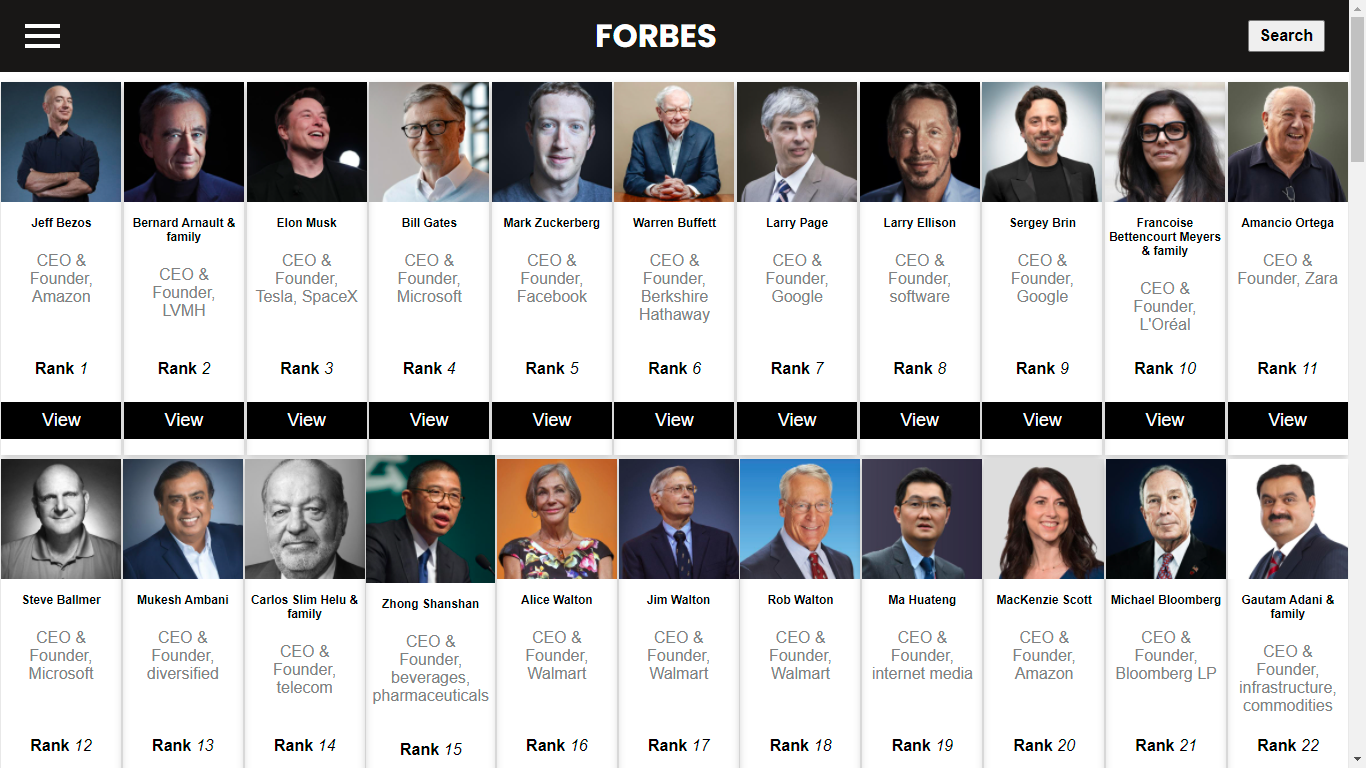
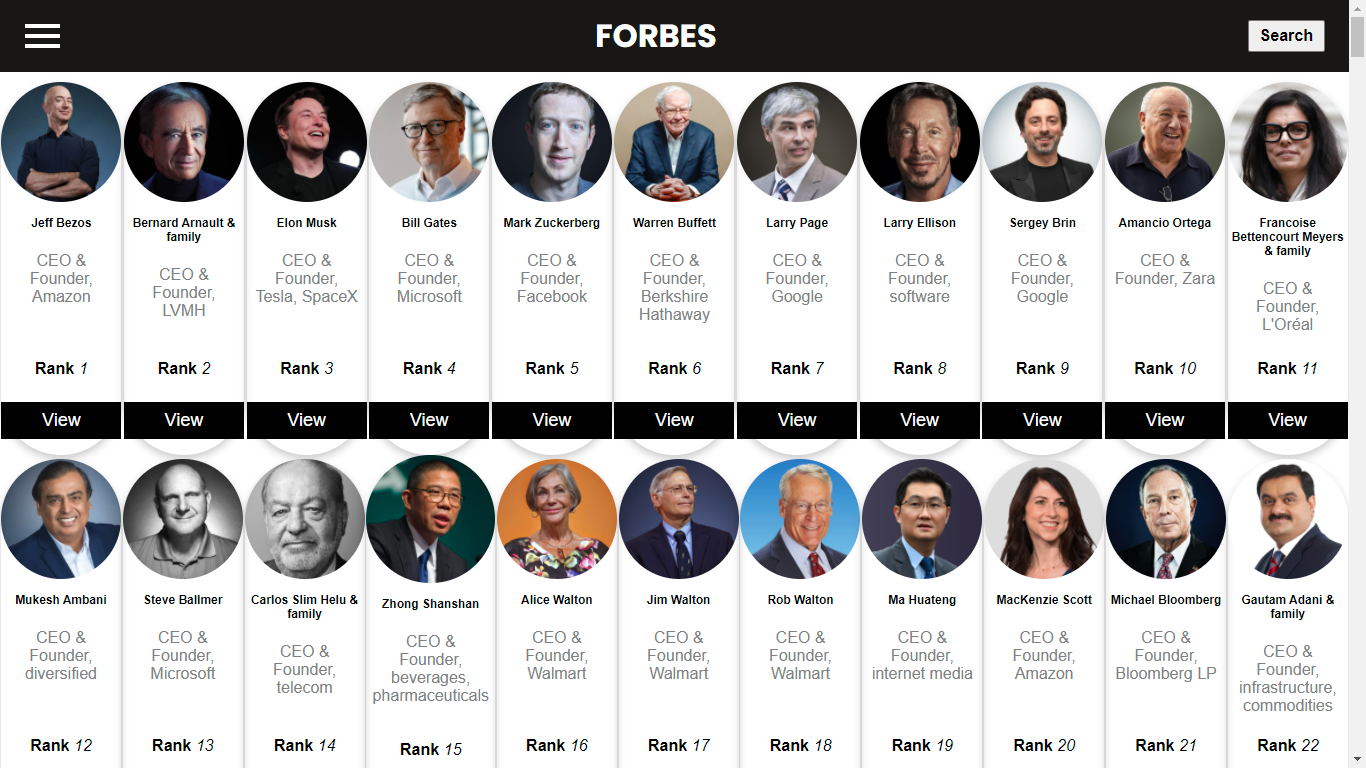
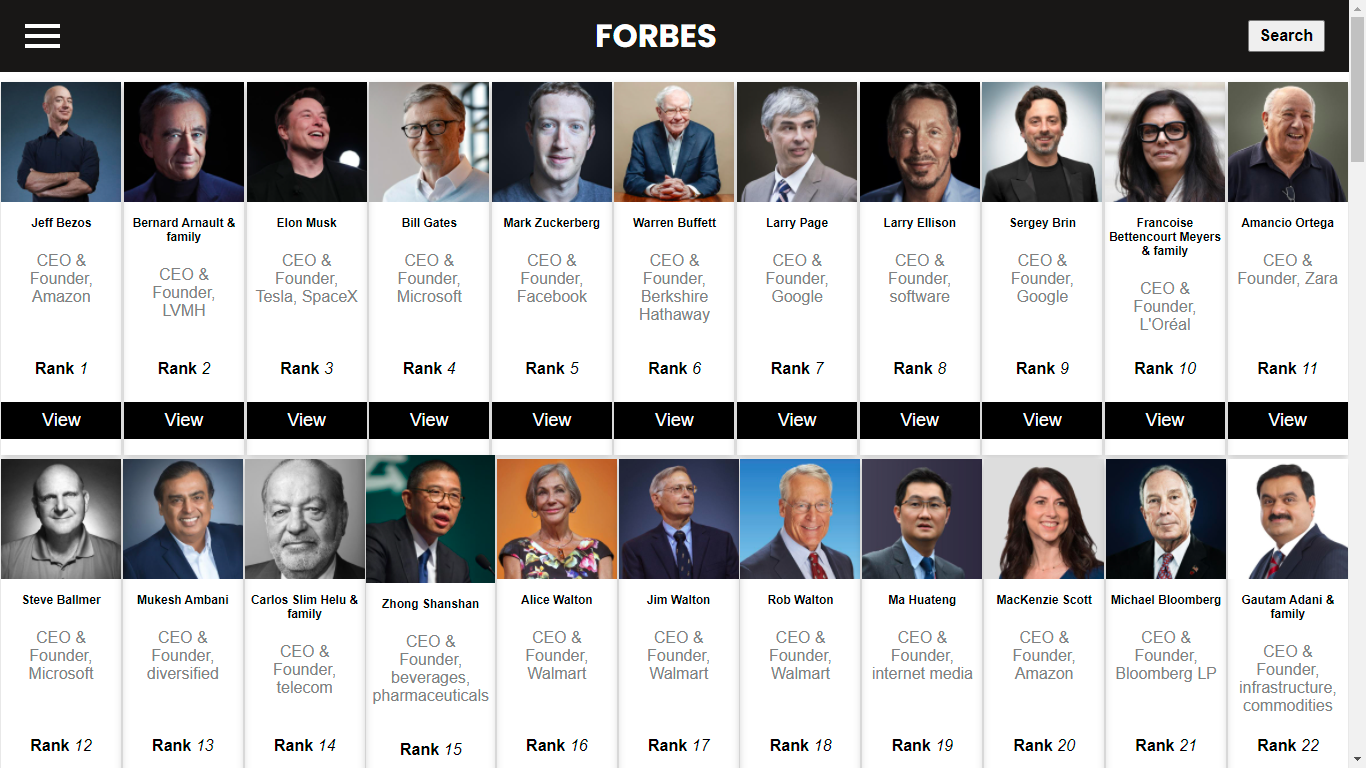
This is what the landing page looks like after the response data are received.

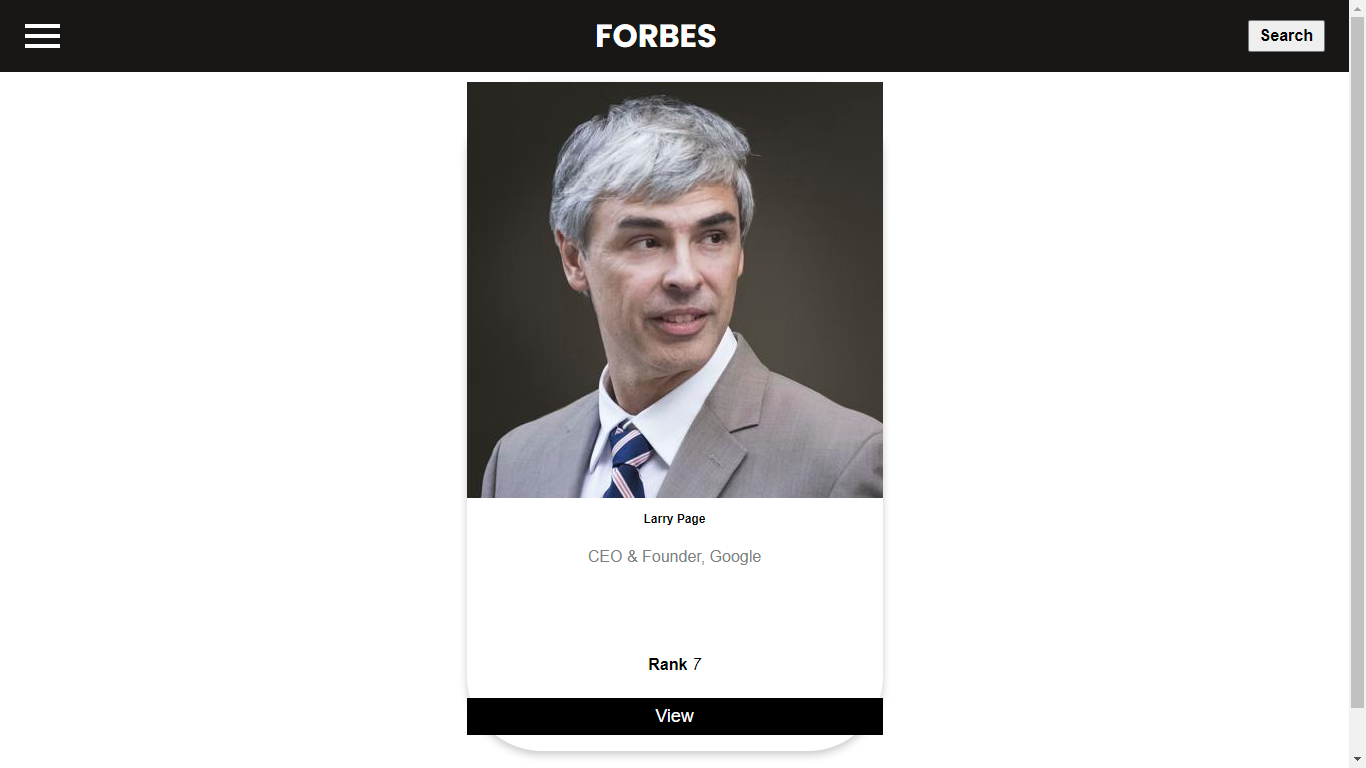
The billionaire cards are arranged in ascending order (1 to 400) based on their rank on the Forbes list, each billionaire has a profile card that displays their image, name, rank, title, and a button to view their profile.
THE SEARCH FUNCTIONALITY
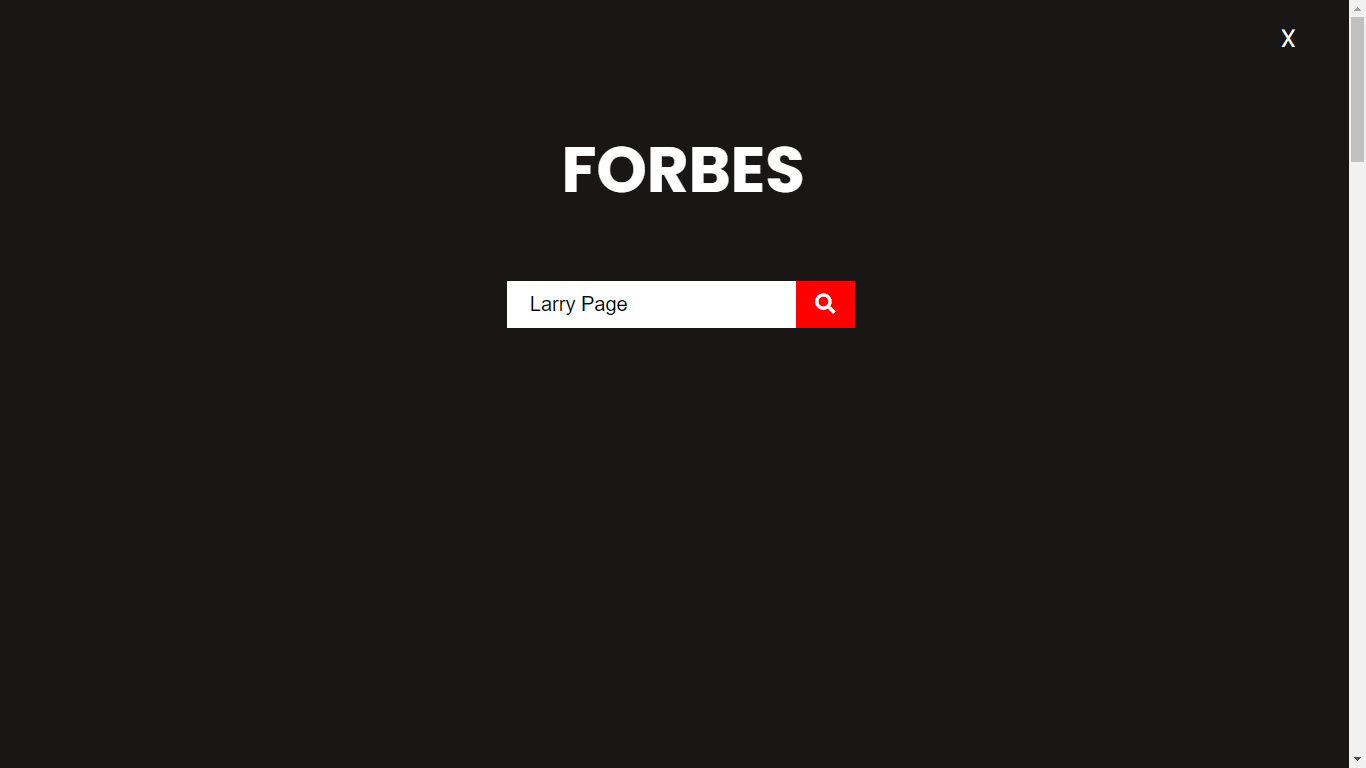
Before we proceed to view the billionaires' individual profile, let me briefly discuss the search functionality which enables the user to easily look up any billionaire on the Forbes list, the search button is located at the top right of the navbar.

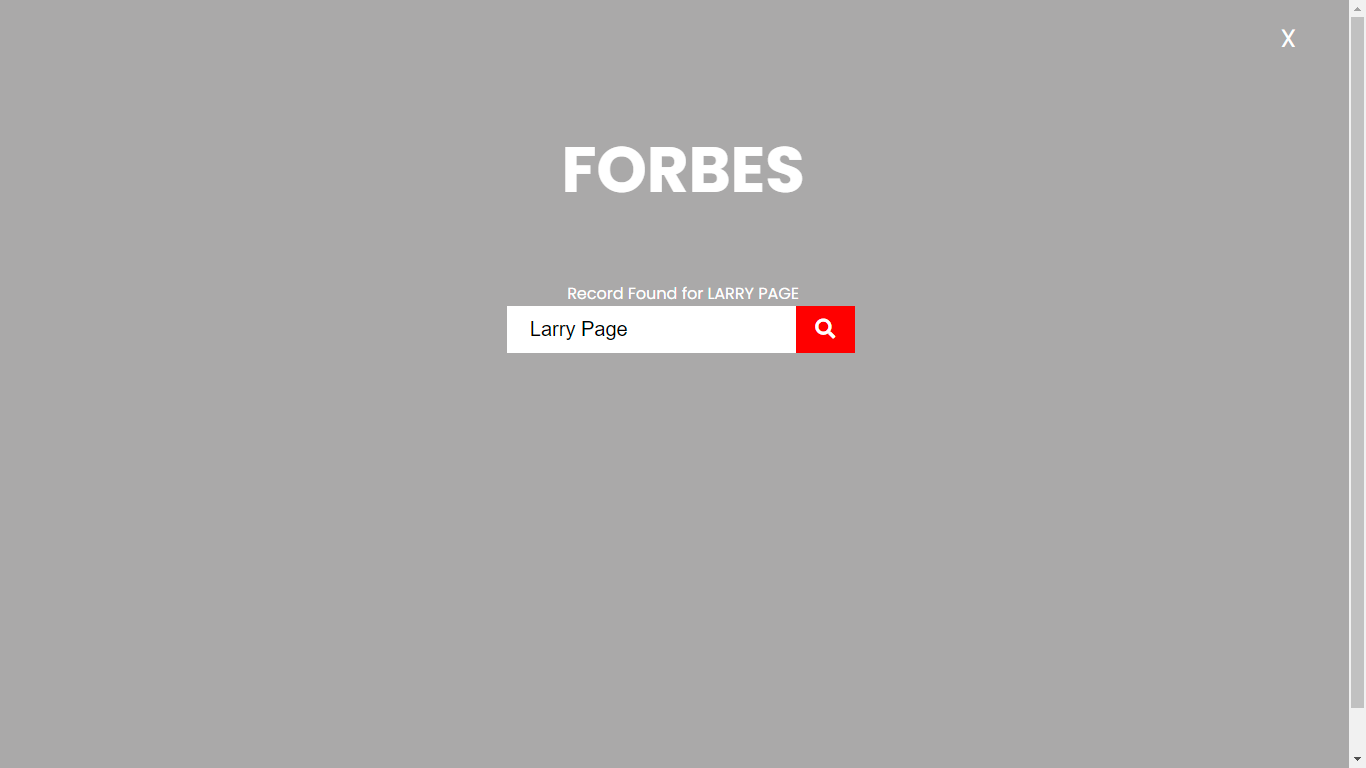
Click on the search button and a popup like this 👇👇👇 should be displayed on your screen, proceed to search for names on the Forbes Billionaires list.

On clicking the search icon, the background color of the modal changes to light mode, and the search icon begins to rotate, like this

If the name you searched for is found on the Forbes list of billionaires, you will get a response like record found and then be redirected to the profile card of your search result.

Nice, isn't it? All these are achieved with just HTML, CSS, and JAVASCRIPT.
THE PROFILE PAGE
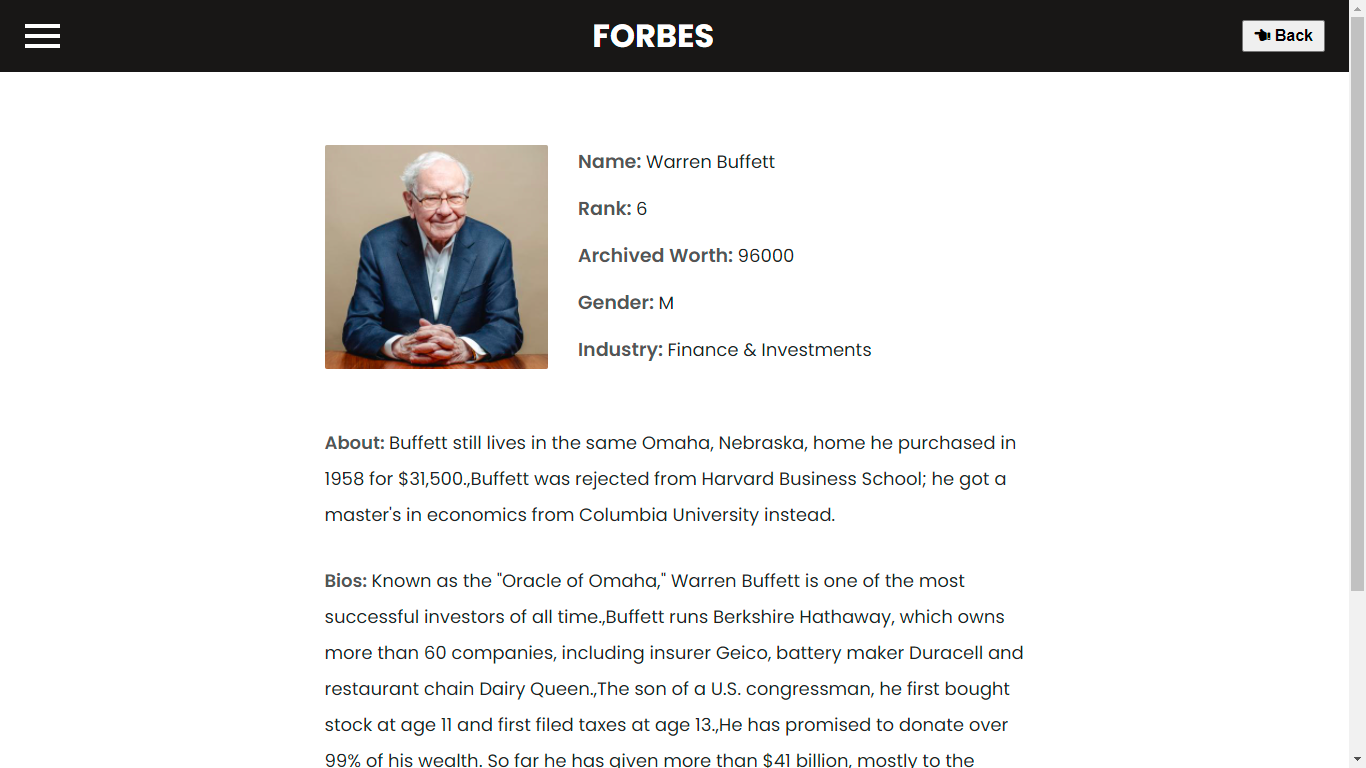
The next thing a visitor will be interested in is to know more about these successful peoples' names, worth, sources of income, about, and their biography.
In this project, I also created an interface for the visitors to view the full profile of each billionaires' record provided by the Forbes endpoint.
Below is how the profile of a selected billionaire is been displayed

I also replaced the search button with a 👈 Back button when a user is viewing a billionaire full profile.
It is good to mention at this point that, this project is only made up of a single .html file, which is the index.html, all other pages are been displayed on this same file just like how components are been rendered in React JS. This is achieved by manipulating the HTML DOM with Vanilla JavaScript.
RANDOM RADIUS
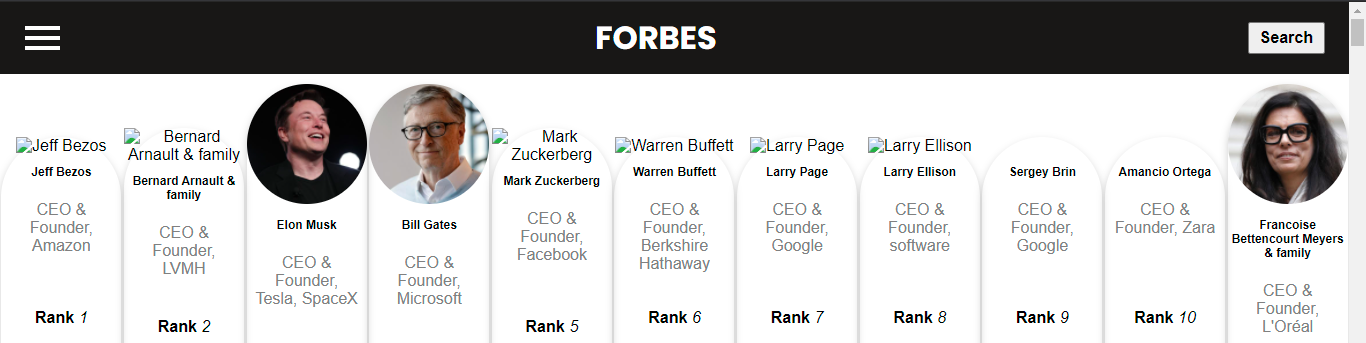
I had a hard time deciding either to go for a squared images as shown in the first image of the landing page or a 50% rounded images, as the two designs came out really nice.
So, I decided to have a JavaScript function that randomly displays one of these designs to the user, so when you visit the site you either get to see the squared image first and the radius images when you refresh.
The Rounded Image

The Squared Image

As the Boss let me know what you think about this in the comment section
CHALLENGES
I encountered some difficulties during the project development, I will be discussing them and how I am able to work around them.
1. BROKEN IMAGES
For some reasons which are not obvious to me, some or all images broke sometimes when loading from the server, but it has not occurred on the hosted version of the project. So I guess it's probably happening on my local version.
Below is the image of the broken images

Kindly let me know if you know the reason for this in the comment section
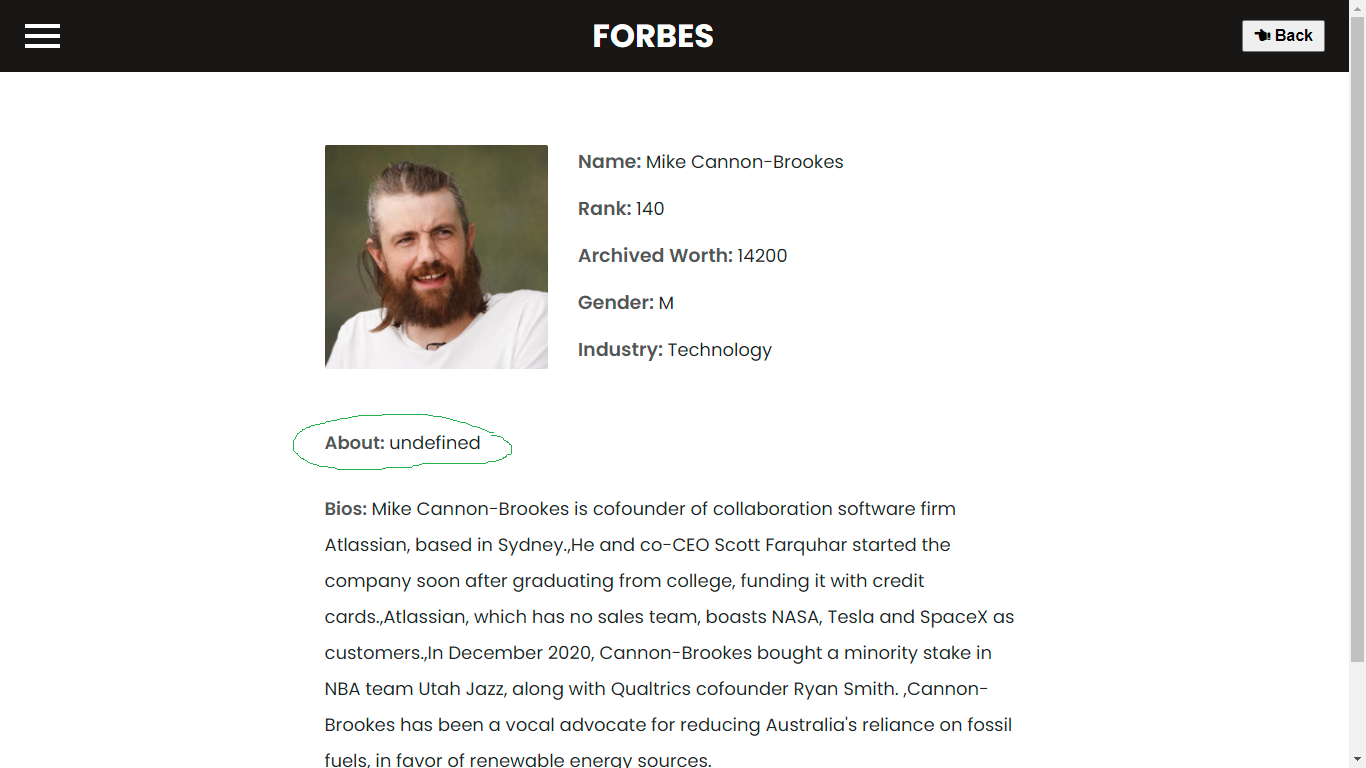
2. UNDEFINED ABOUT

I realized after randomly viewing profiles from the 100th downward that some billionaires do not have their about in the endpoint and thus returning undefined in the UI, which is really not a good idea to display that to a user, also some of the abouts in the Json response is an array, and mapping it into the UI will break the UI because it is undefined, so I handled the error using the code below
<ul>
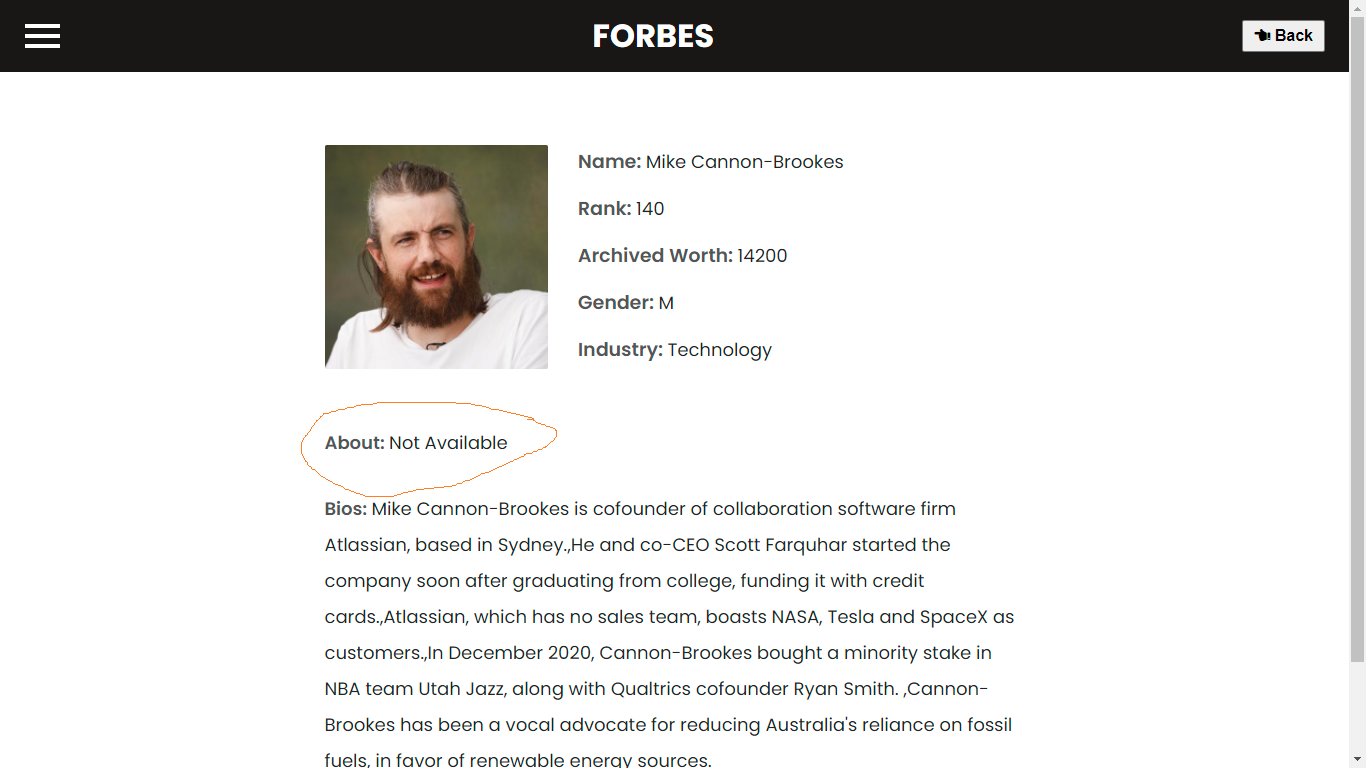
<li><span>About: </span>${abouts ? abouts.map((about)=>about) : "Not Available"}</li>
</ul>
Which gives the user a non-confusing friendly message as shown below

These are the two obvious challenges with a fix during the time of writing this series article
If you figure out a bug that needs a fix, kindly create an issue on my GitHub repository or drop a comment about it. I will really appreciate that
To wrap it up, let me show you what I've got on the navigation bar 🏃♂️🏃♂️🏃♂️
The Navigation bar consists of links to my social media for chat and probably hire me 🎉🎉🎉, the Hamburger menu changes the middle horizontal line to yellow when it is active, the search button also displays to make it easier for users to navigate to the search window

you can connect directly with me from here on
USEFUL LINKS
You might want to check out the hosted version of the project and also review the source code on Github, to raise an issue concerning a bug or a new feature, you can also do that in the comment section.
And that's a wrap for this chapter 💃💃💃.
Thanks for reading this far, I hope you enjoyed reading or listening to my first project review series, let me know what you think about this in the comment section.
You can also support my blog by buying me a coffee below 👇👇👇
Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe