
Terminologies in Web and Software Engineering Explained
Coding vs Programming and Web developer vs Software developer
5 years ago
18 mins readHi, my gorgeous friends on the internet.

If you're new to the term "coding", "programming", "web development" and "software development" or you're confused by what the term "Frontend", "Backend", "Full-Stack", and "UI/UX" are, then this article is for you, because they are just too much.
Hint: There is a story at the end of this article, so stay tuned
My name is Ayodele Samuel Adebayo a React Frontend developer (Full-time freelancer), several years ago (just 2), I was an "I don't know my stack developer", I don't know what frontend, backend nor what full-stack is, all I know and wanted to be called was a programmer.
like every other popular newbie, I started my coding journey with Python to Django, then moved to HTML, and CSS, I never even touched JavaScript as a coder(beginner).
Some months ago I realized what I wanted, during my software development program at TIIDELab in Abuja, which I graduated as the best frontend developer in the cohort 2 programs.
At that point, I realized I was not the only one in that category of "I don't know my stack developer", during my conversation with other developers and friends chatting me up about their coding journey so far, I got to understand that the root of this confusion are several names giving to people that write codes and lack of straight forward definition of what we're calling ourselves in the tech industries, and non-tech are really not helping also.
So, in this article, I will be explaining the terminologies that are used in programming and those confusing stack names (Frontend, Backend, UI/UX) with the role they play as an engineer, which I hope will help you in realizing who you truly are as a developer.
Without further ado.
 Firstly I will be discussing the difference between a programmer and a coder.
Firstly I will be discussing the difference between a programmer and a coder.
##Programmer vs Coder

Firstly let's look into what these two do by defining their role.
What is coding?
Coding is a list of step-by-step instructions that get computers to do what you want them to do.
What is programming?
programming is the process of using a complete "set of code" to make a computer perform a task.
I know it's kind of confusing right now, but let me explain;
A coder is someone who writes a few lines of code, that is, anyone who can write some code that compiles and runs, which will do something they want when it is given the right inputs.
let's imagine a coder as someone on a team who was assigned a task to write the calculator operator functions (+,-,/,*) because they don't know how the whole calculator function like the core background function and displaying of result works together when connected to the hardware.
Have you ever written a website using HTML? Congratulations! You’re technically a coder as HTML is still technically computer code even if it is not a programming language.
If this description seems to be describing a person with pretty basic knowledge, it’s because it sure is. But once a coder learns how to do a little more, they become a computer programmer.
in a nutshell, a coder is the least ranked trained or experience level of programmers. These individuals do not have the same algorithmic knowledge as a programmer or developer, as they are often a beginner in the field, skilled in just one coding language. Coders are usually given the job of writing forthright pieces of code that can easily be delegated by the developers. As some are put-off by the title, it is sometimes used interchangeably with “Junior Programmer” or “Junior Developer.”
Now let's discuss who a programmer is,

As you can probably guess if a coder is a newbie with little knowledge about writing programs then a programmer is superior or a senior to a coder as they have a solid knowledge of the project at hand, the language been used, and the tools needed to get the job done, they can build a complete calculator and also turn the basic HTML page that a coder has built into a dynamic website that the client wanted. They are usually referred to as a senior developer.
Every programmer started off as a coder or a beginner as we popularly know, but as we get to understand more about our tools and languages we then became a programmer, which is popularly addressed as a senior developer.
So, sometimes you might be a programmer(senior developer) in Team A because of the programming language they use and a coder(beginner/Junior developer) in Team B because of their project programming language.
Now that we are cleared about what a coder and a programmer are, let's move on to demystifying more of these terms.
Web development vs Software development

The next thing on the list is, Web development and Software development, let's find out the difference and what each of these fields is all about
Web development:
It is the art of building and maintaining a graphics user interface with functionalities that can be accessed on the internet. programmers that work under web development are called web developers or web engineers.
The core categories of web development to take note of are:
- UI/UX which is the graphical user interface design of a website.
- Frontend development translate the graphics user interface designed by the UI/UX into code
- Backend development is responsible for processing data gotten from the frontend and storing them into the database, they also make it accessible to the frontend through APIs.
more details on these categories ahead.
Software development:
This is also referred to as software engineering, it is more focused on computer programs for desktop and mobile devices. People that work under software development are referred to as software engineers.
Responsibilities of a software engineer:
- They build operating systems
- They build desktop and mobile games
- They build network systems
Web developers can be understood as software engineers who build applications for the internet and create design plans. They’re primarily IT professionals who focus on the creation and design of interactive web pages. These web pages can include simple text files or complicated content. Web developers also handle the function and design of a dynamic website or a static web page.
Web developers are creative people who develop websites from the ground up. To do this, a web developer must be proficient in programming languages like Java, JavaScript, Python, or any other languages that fit into this section. They should also be clear on the goals of the business, which will dictate the design of the website.
If you’re considering a career as a web developer, then you’ll probably want to explore what a web developer’s tasks look like from start to finish you can watch this video made by Chris Sean.
Software developers, on the other hand, are responsible for creating more complex applications and programs for computers and mobile devices. They create, conceptualize, program, document, test, and upgrade software and its components. The software developed by software developers may not always need to be hosted, while the website or webpage developed by web developers has to be hosted through the internet.
Depending on the nature of the work, software developers can be broadly categorized as application software developers or system software developers.
Application software developers design mobile and computer applications. Their work is mostly governed by the needs and wants of consumers. Their responsibilities include developing solutions for the software, monitoring performance, and modifying applications according to the changing tastes of the consumers.
On the other hand, system software developers are professionals who operate on system-level software, network distribution software, and compilers. This is more focused on the organizations which involve developing software for industrial, medical, military, scientific, aerospace, and communication computing applications.
wow, we made it to the finals, now that we have understood the difference between web and software development, let's dive into the branches of web development, which is actually the most popular field.

In this article, I will be dividing web development into three (3) main branches which are:
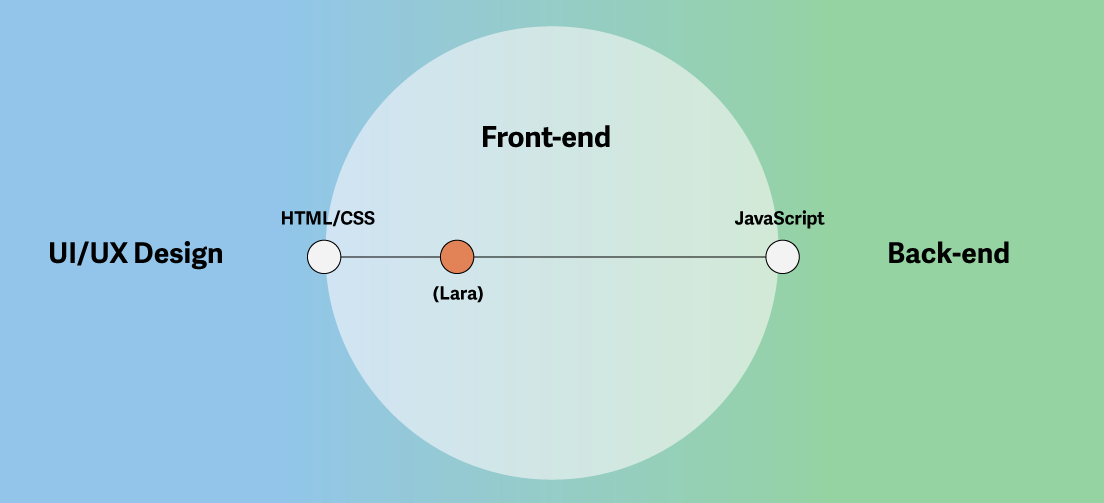
- The UI/UX
- The Frontend and
- The Backend
UI/UX
UX Design refers to the term User Experience Design, while UI Design stands for User Interface Design. Both elements are crucial to a product and work closely together. But despite their professional relationship, the roles themselves are quite different, referring to very different parts of the process and the design discipline. User experience (UX) refers to any interaction a user has with a product or service. UX design considers each and every element that shapes this experience, how it makes the user feel, and how easy it is for the user to accomplish their desired tasks. UI design is the look and feel, presentation, and interactivity of a product.
let me break that down, UX deals with how to make sure that the user has a very nice and smooth time using the product e.g website, to the extent that they make sure the color of the button is not too dim nor too bright, the alignments and other things will make the life on the user stressless while on your website.
UI deals with the sketch and drawing of how the end product will be like, putting in mind the principles from the UX, these sketches will be a guide for the frontend to work with.
The most popular software/application for designing a UI is Figma
Frontend Development
Now that we've known that the website is firstly sketched by the UI/UX guys then, let's talk about those that turn the paperwork into a browsable website.
Front-end web development, also known as client-side development is the practice of producing HTML, CSS, and JavaScript for a website or Web Application so that a user can see and interact with them directly.
Everything that you see when you're navigating around the Internet, from fonts and colors to dropdown menus and sliders, is a combo of HTML, CSS, and JavaScript being controlled by your computer's browser.
A lot of people think being a frontend developer is just about understanding HTML, CSS, and pure JavaScript for building layouts and cute buttons, but it's really much more than that, frontend has its own logical part when you're building a complex application with an advanced frontend tool like React JS, Angular or Vue, where you deal with the application (website) state management, how data are been fetched, processed and sent back to the database.
The frontend is the presentation layer of a product like a website, which a user can see and interact with either by clicking, dragging, or saying.
The basic requirement for being a senior frontend developer is
- Semantic Html and CSS
- JavaScript and Dom
- Learn either React, Vue, or any other JavaScript frontend framework you like and in demand
Backend Development
if the frontend is the presentation layer of a website then the backend refers to any part of a website or software program that users do not see.
The back end is the combination of a server, an application, and a database, the combination of the software is written in a server-side language, which is run on web servers, cloud-based servers, or a hybrid of both. In order to make the server, application, and database communicate with each other, back-end developers use languages like Python, PHP, Ruby, Java, and other server-side languages.
see the backend as the one doing the math that displays the result of your equation on your calculator, the frontends are the button and answer screen that you are able to see and press on the calculator.
backend development does not require writing HTML and CSS, their work is to build a means to communicate with the database, which is through the API.
Short Story: To further explain the union between the UI/UX, the frontend, and the backend,
let's visit a restaurant,

You can see how beautiful and well-arranged the restaurant is, that is the design work of the UI/UX, but this won't be a reality if the frontend were not invited to get the furniture and materials together.
But we're not here to just admire the design and layouts, we're starving, but how do we know what they have in the kitchen?
Ideally, there would be a menu on the table which will guide us in selecting what to eat from the available options, in the real sense, the Menu stands as the API documentation which tells the frontend what is prepared in the kitchen, and after deciding on what to eat, we call on the waiter(API) which is actually the intermediary between the customers(frontend) and the kitchen(backend).
The waiter takes your valid order and zooms off to the kitchen while you await their return, if there is no issue from the kitchen (backend), the waiter (API) will return with a response of food that you've ordered.
The waiter (API) can be called upon anytime to get more food from the kitchen (backend) as long as it is a valid order from the customer (frontend).
Hurray, we finally made it to the end of the short story, I hope I was able to explain some terms clearly enough to make you realize where you stand among those terms explained.
let me know what you feel about this article in the comment section. I will really appreciate your feedback.
see you in the next one... bye-bye

Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe