INTRODUCING The Advice Hub: A Centralized Advice Center for Developers
Advice from Developers to Developers in one single place
4 years ago
9 mins readWelcome 👋, I'm super excited!
I know you've come to hear about the project, but first, allow me to tell you a story.
The Story
A few months into learning JavaScript, I created a Linkedin account and also got myself a personal blog here on hashnode, but I was pretty much clueless on what to do next with my JavaScript skill 😣, selecting between programming profession and school.
I also wanted to learn how to build genuine connections on social media platforms like Linkedin and Twitter rather than simply being an ordinary follower, I was desperate to learn the HOW and, most importantly, how to grow my blog and freelance as a personal brand.
As a newbie, I needed a lot of help and advice in a variety of categories.
What did I do back then?
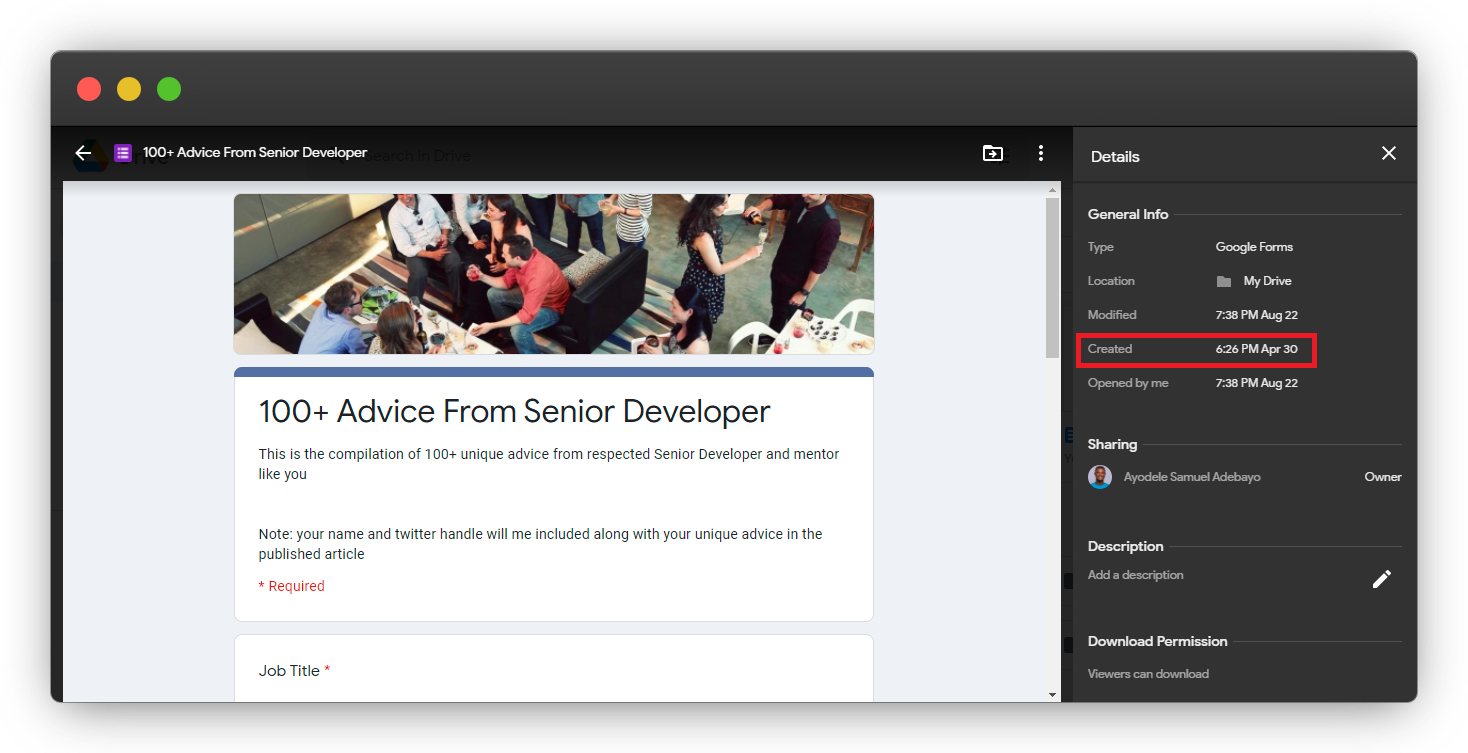
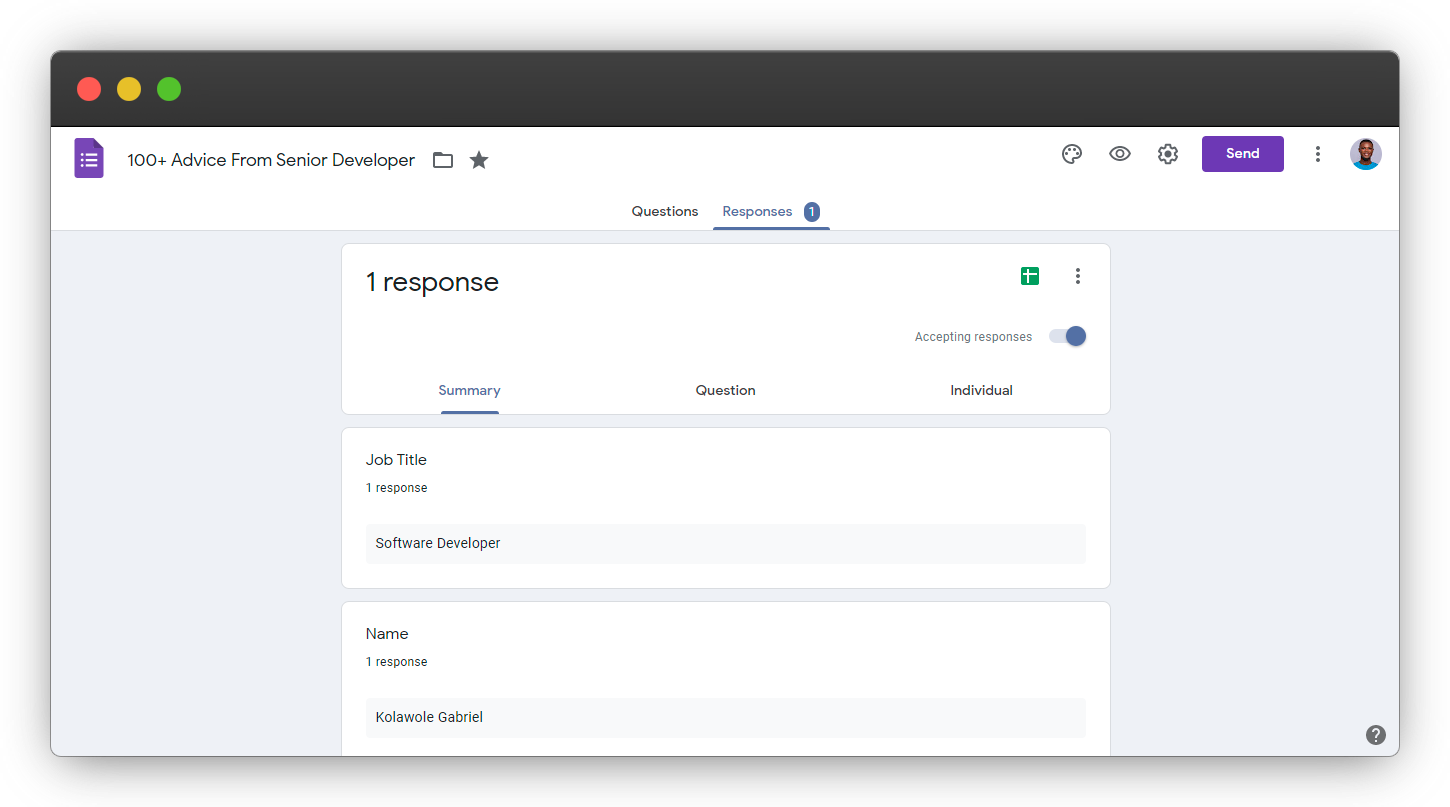
I opened my google drive and created a survey form, my plan was to seek help from people who I feel have already figured out what works for them as a programmer and technical writer; I believed their advice could be a light to my own path and I would also share the advice on my blog for others in my shoes.
So I created the google form on April 30, 2020, and shared the link with them on their LinkedIn and Twitter DMs.

What did I get in return?
A single response 😢 !!!
Though powerful, which was from my cousin who works as a software developer in Estonia, Europe.
I sent a direct message to around 30 developers on LinkedIn and Twitter (check your DMs I could be there), but only one response has been recorded so far; perhaps my cousin responded as well because we are cousins, cause I know devs are usually busy anyways.

What did I do next? 🤔
I recently realized that every developer (not just seniors) have a piece of advice to share, ranging from beginner decision making to what works for them as they advance in the field, but because they are not been asked, they kept mute about it or their DMs are full like in my case and couldn't reply to that junior developer (me).
This indicates that there is clearly a gap between those who need advice and those who are willing to share it.
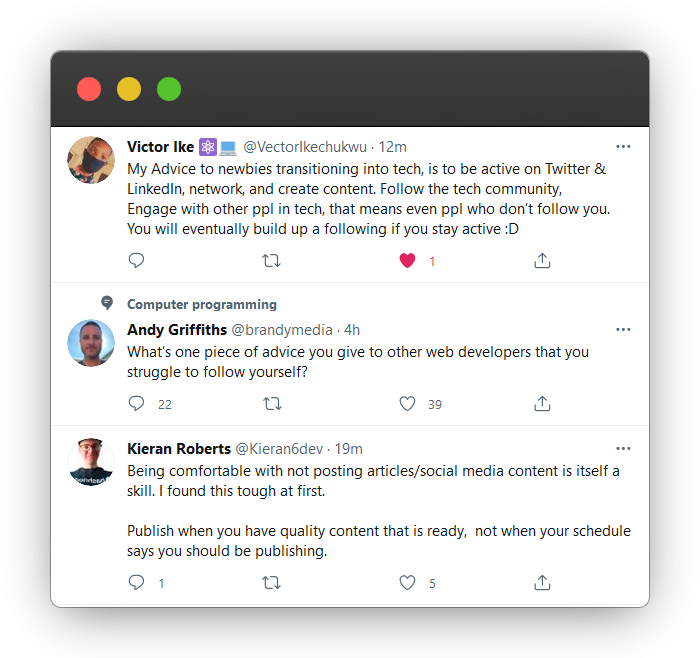
We can get advice from people's tweets but how much of this advice can be accessed and tracked by those who need them?
How many people go back to check their Twitter Bookmarks?

- Are these 👆 three tweets not useful?
- But are they centralized? NO!!!
What about having them in a single place for everyone to have free access to and learn 🤷♀️.
These are huge gaps to fill.
Planning
Immediately after the Clerk Hackathon where I built the Anonymous Feedback Platform, I decided to draft my next personal project which will fill the above-stated gaps after my final exams, but hashnode came in hot with another opportunity to work with an amazing technology called the AuthO.
AuthO technology is useful for easy authentication and user authorization, you should definitely check it out.
Avneesh Agarwal has an incredible intro for next.js - Take me there (later)
AuthO helps you to handle your application registration, login, and user profile management, while you focus more on shipping more features and doing the business side of your project.
The Project Idea 💭
Now that I have kind of figured out what works for me as a software developer, why not come up with an idea that will fill in the gap that was not there for me back then?
One of the bits of advice that I received from my cousin's response back then was to fill a gap by building projects that solve a problem no matter how small the impact and this project is one of the steps.
The goal of the project is to establish a platform where developers may ask for or create advice in the form of cards for other developers to answer or learn from, this is what I mean 👇
Introducing The Advice Hub
A centralized Advice Hub for every developer www.advicehub.tk
✅ powered by the HERNA Stack

TL;DR - Demo 📺
You can watch the project demo below to have a glance at the Advice Hub
Live on Product Hunt 🚀🚀🚀
How it works 🛠
- A registered user get to post an advice card 🃏
- Every user can view the advice card 👁
- The advice card can be upvoted if useful 👍
- The advice card can be downvoted if not useful 👎 (trashed after 5 downvotes)
- Registered users can post comments on the advice card 💌
- Every user can share the advice card to their social media 👨💻
- Registered users can bookmark the advice card for later 🔖
Technologies 🧩
🏁 The HERNA Stack
- Frontend - React.js
- Frontend Hosting - Netlify
- Backend - Node.js, Express.js , Harperive , Nodemailer .
- Backend Hosting - Heroku
- Authentication and User management - Auth0
- Database - HarperDB Cloud
- Version control - Github
- Design - Material-UI and CSS
The HERNA stack is a development tool that combines HarperDB, Express.js, React.js, Node.js and Auth0.
Features 🚀
- Advice Cards
- Filtering and Categories
- Bookmarking
- Upvote and Downvote
- User Profile
- Comments
- Managing Advice Cards
- Social Media Share
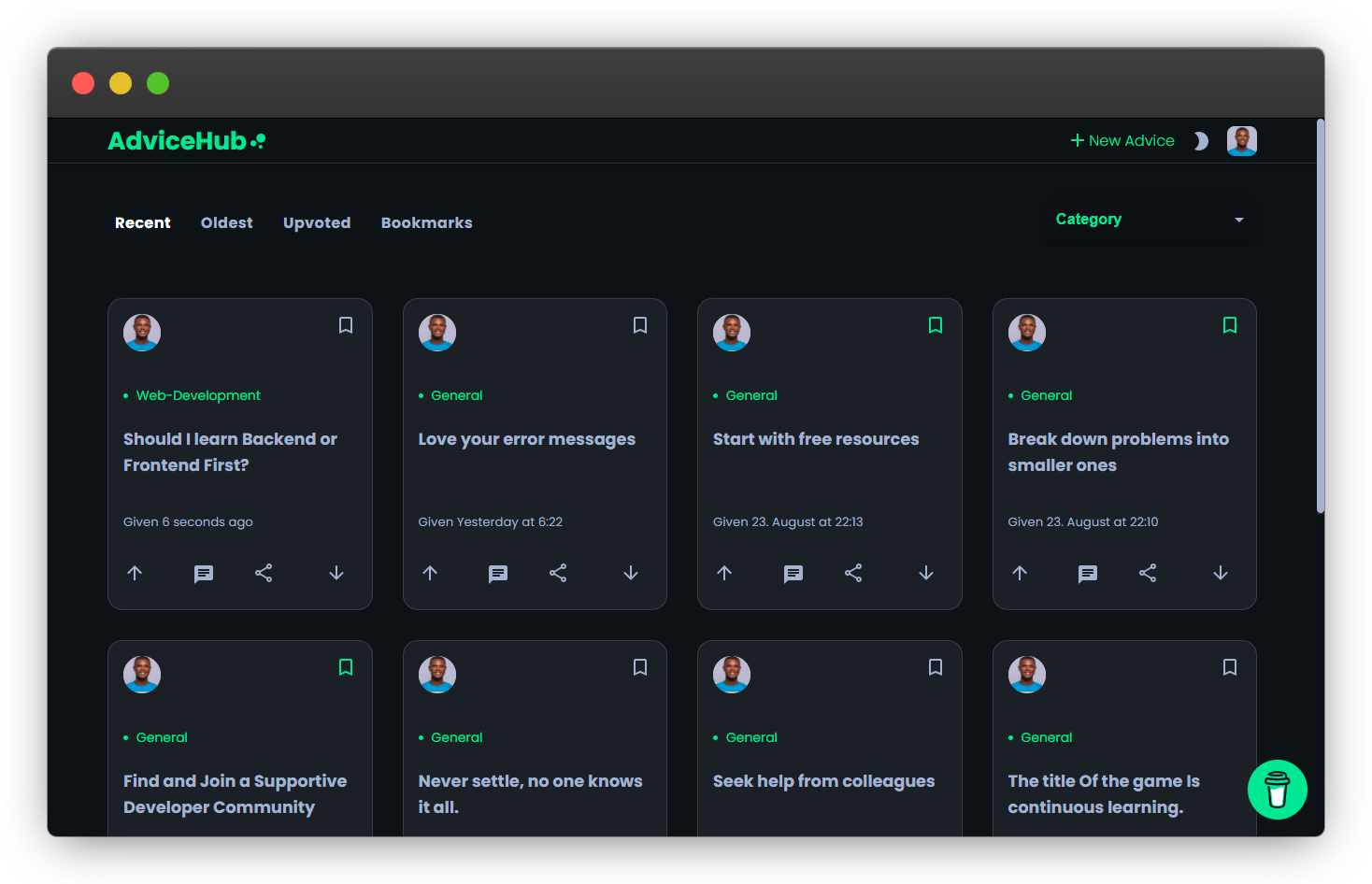
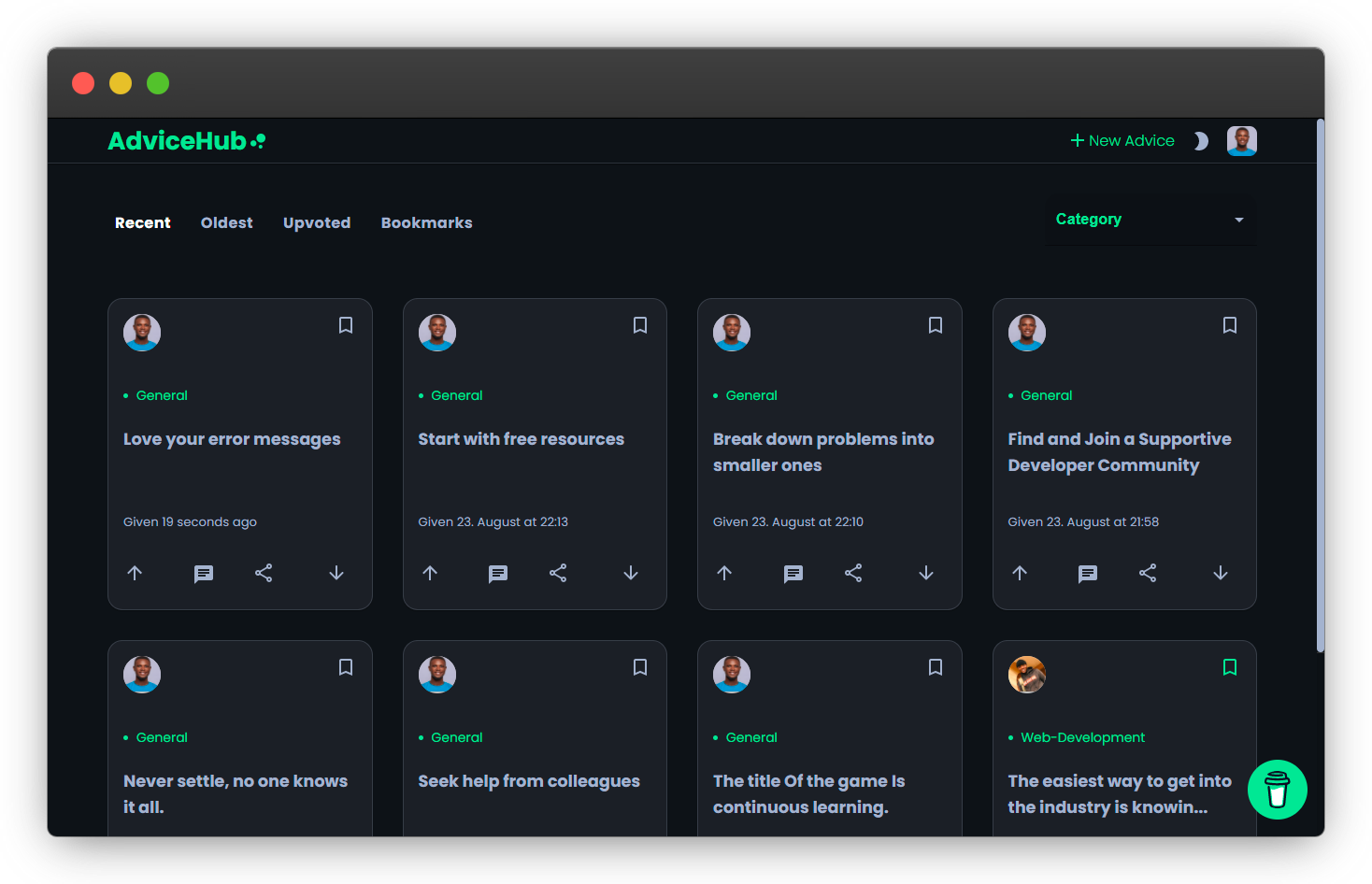
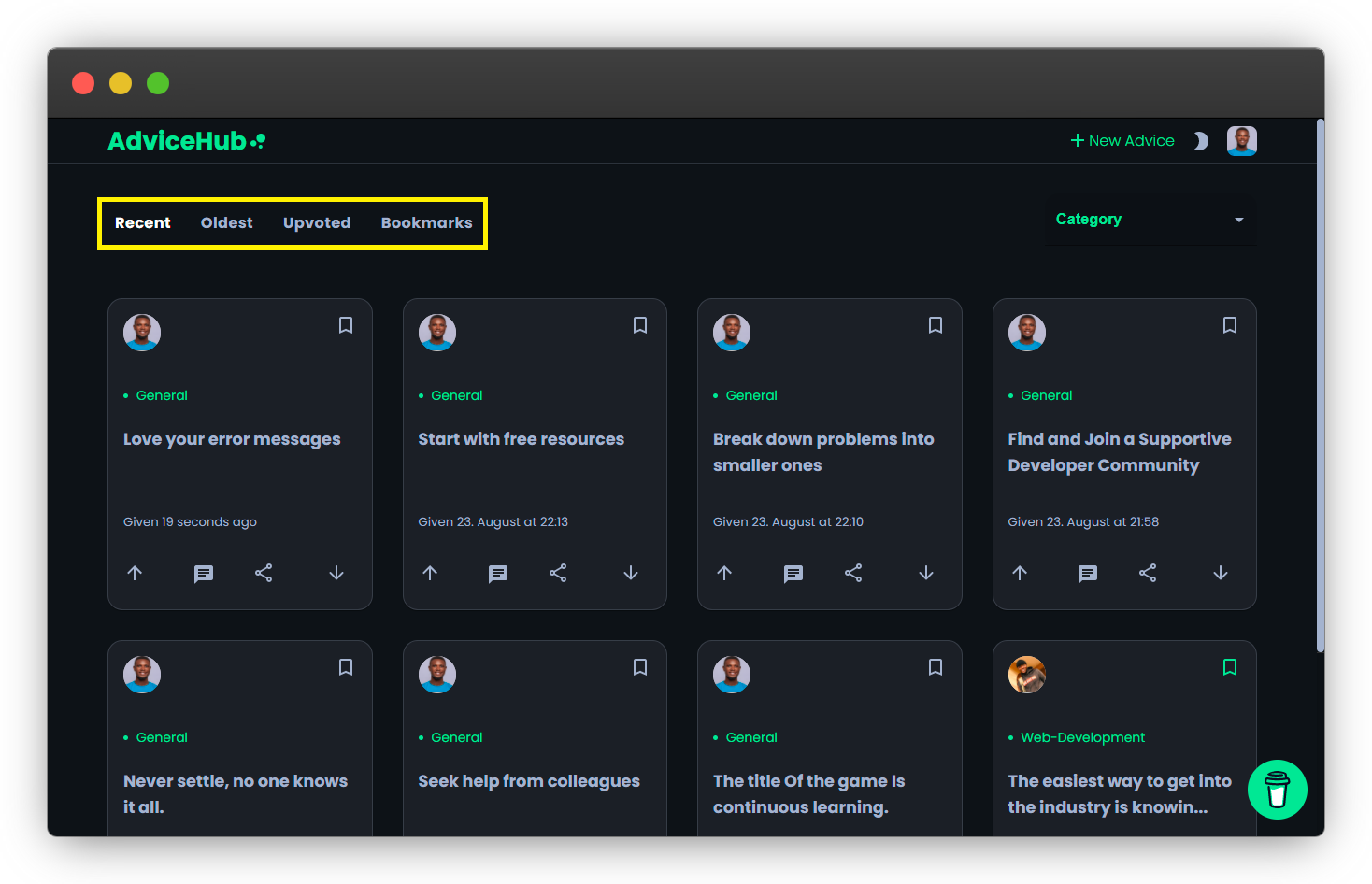
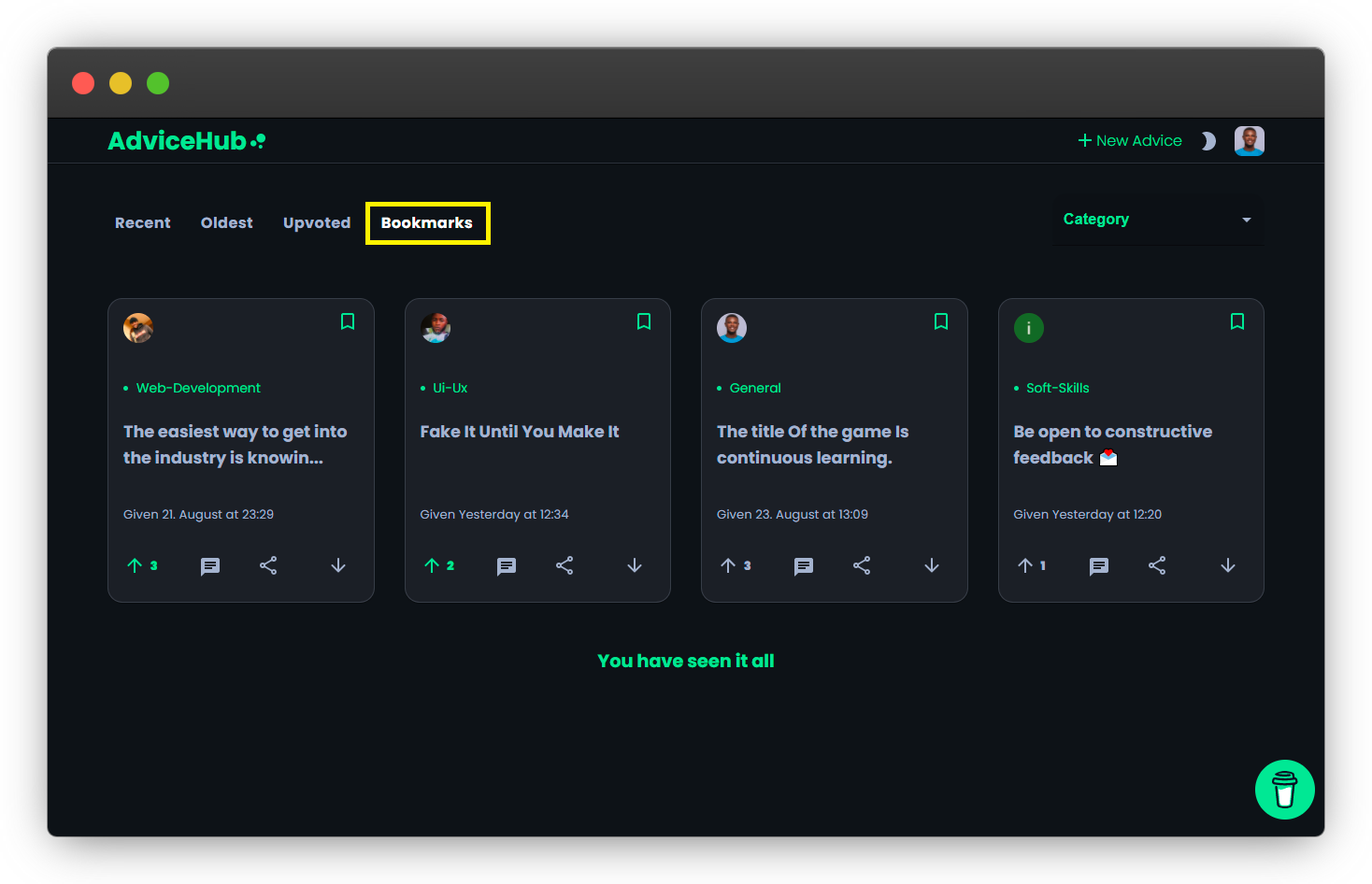
1. Explore Advice Cards 🌐
All registered and unregistered users can view published advice cards by visiting the Advice Hub landing page.

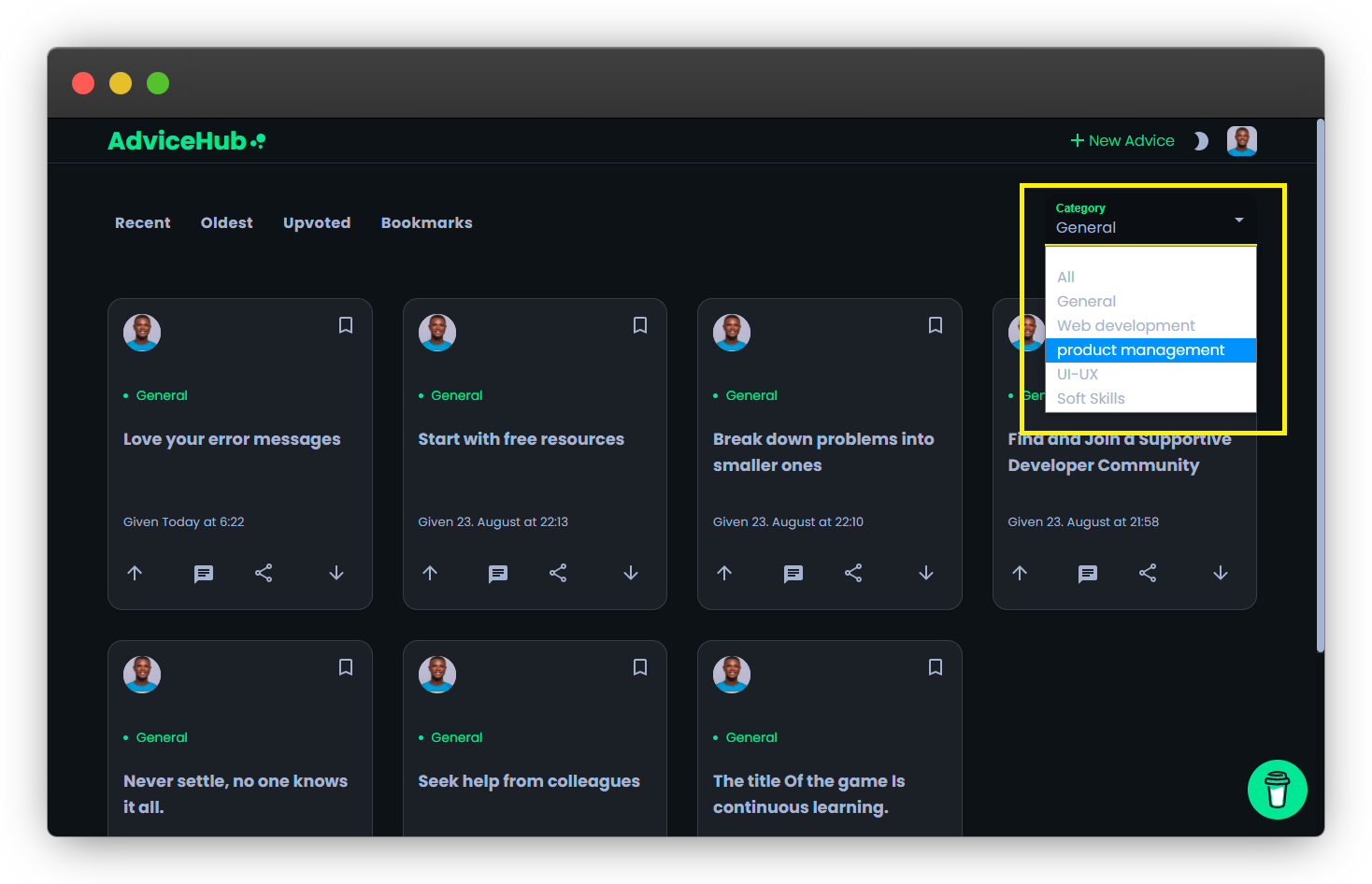
2. Filter Advice Card By Category 🔎
The advice cards can be explored based on the available sorting menu options and the category dropdown, allowing the users to find the advice they are interested in.
The currently available sorting include 👇.
- By Recent
- By Oldest
- By Upvotes

The currently available categories include 👇
- General Advice
- Web Development Advice
- Product Management Advice
- UI/UX Advice
- Soft-skills Advice

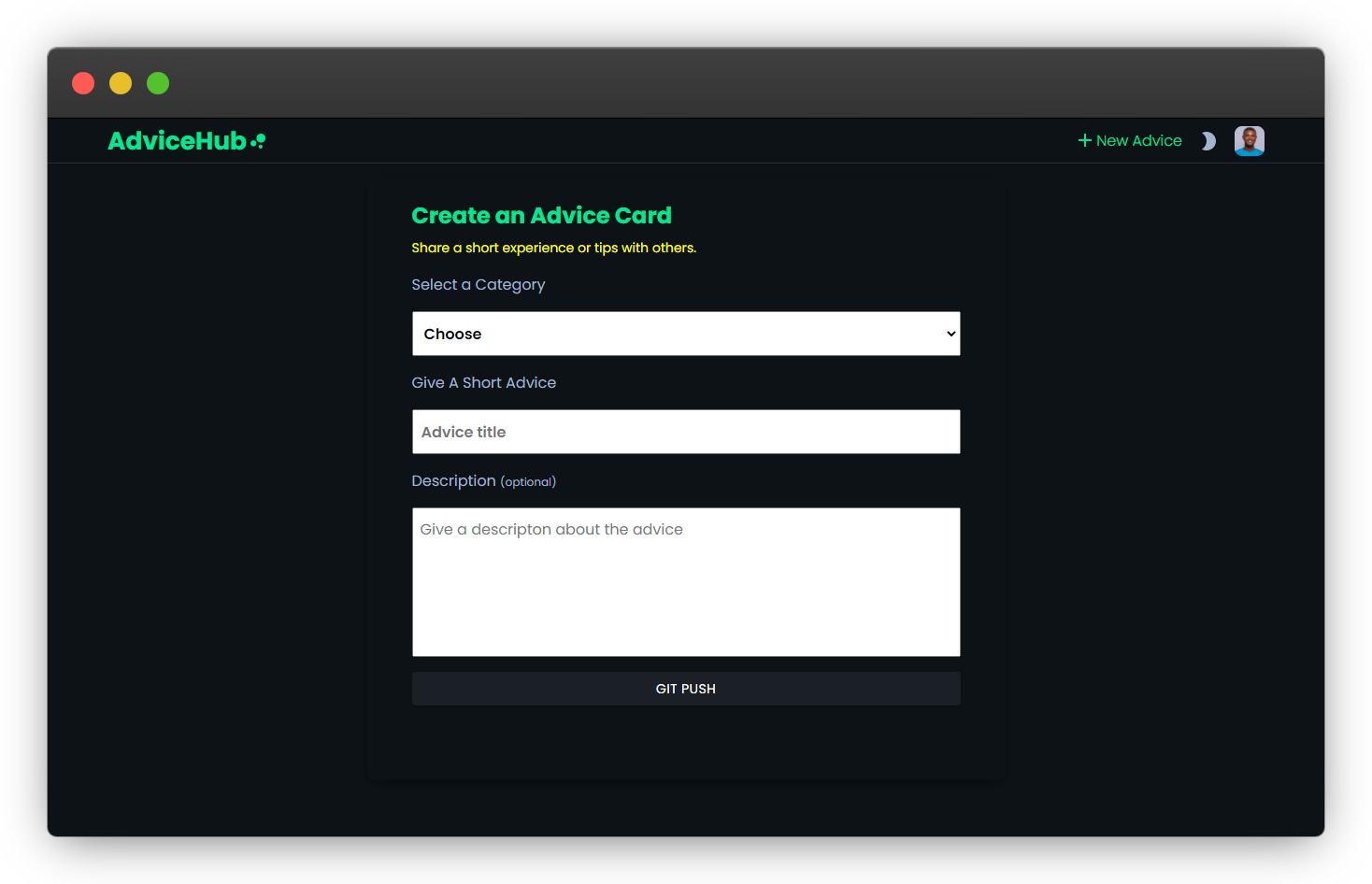
3. Creating an Advice Card 🌱
A user will only be enabled to plant an advice card on the Advice Hub after they have successfully signed up for an account on the Advice Hub.
There are 3 input fields to create a new advice card 👇.
- Category (required)
- Advice Title (required)
- Advice Description (optional)

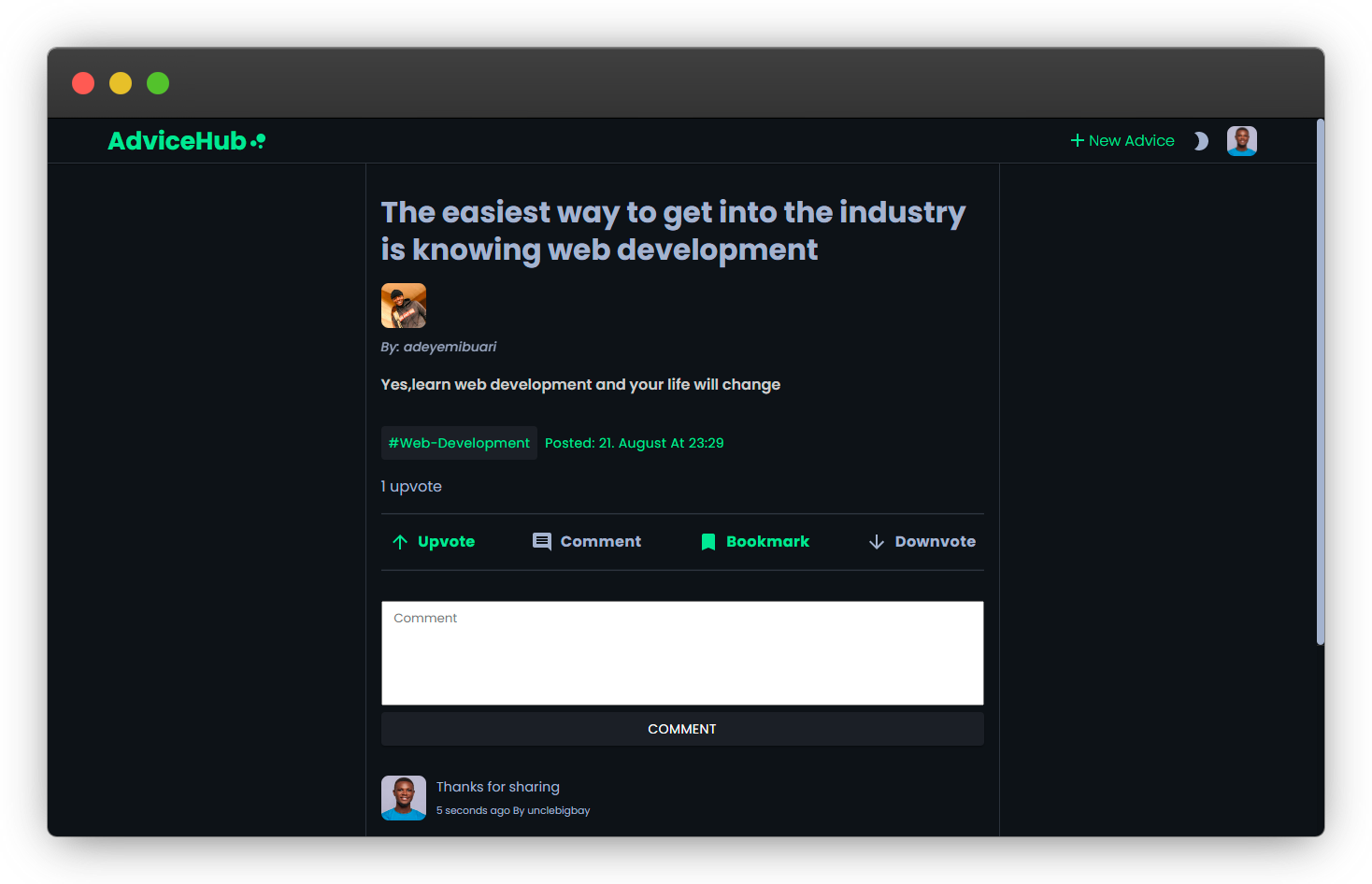
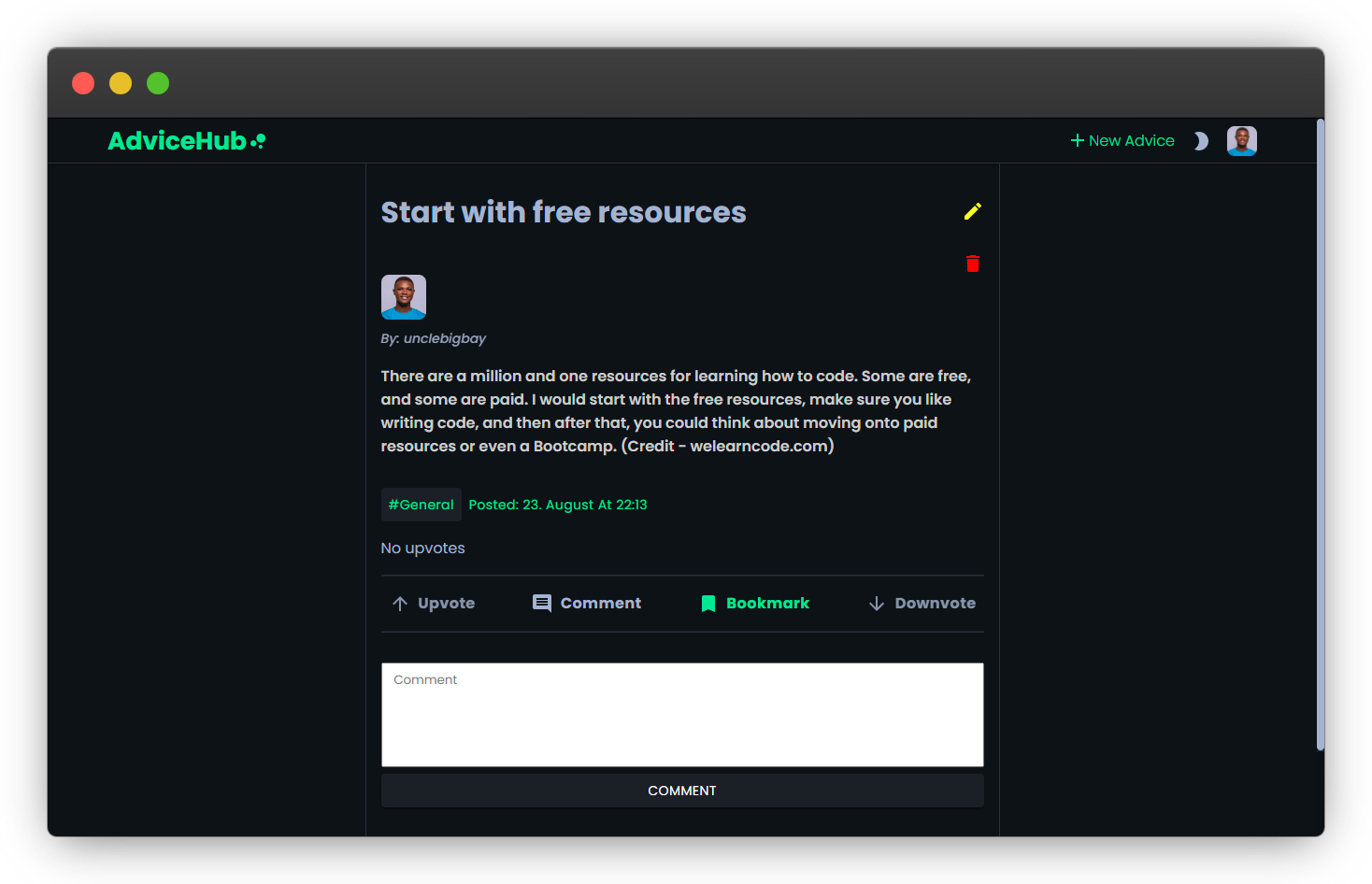
4. Advice Details 👀
An advice card can be expanded to show the descriptions and comments of the given advice, this allows the users and visitors to share their thoughts and learn from other people's thoughts about the advice as well.

5. Bookmarking an Advice Card 🔖
A registered user can bookmark an advice card for later use and retrieve it using the bookmark menu option.

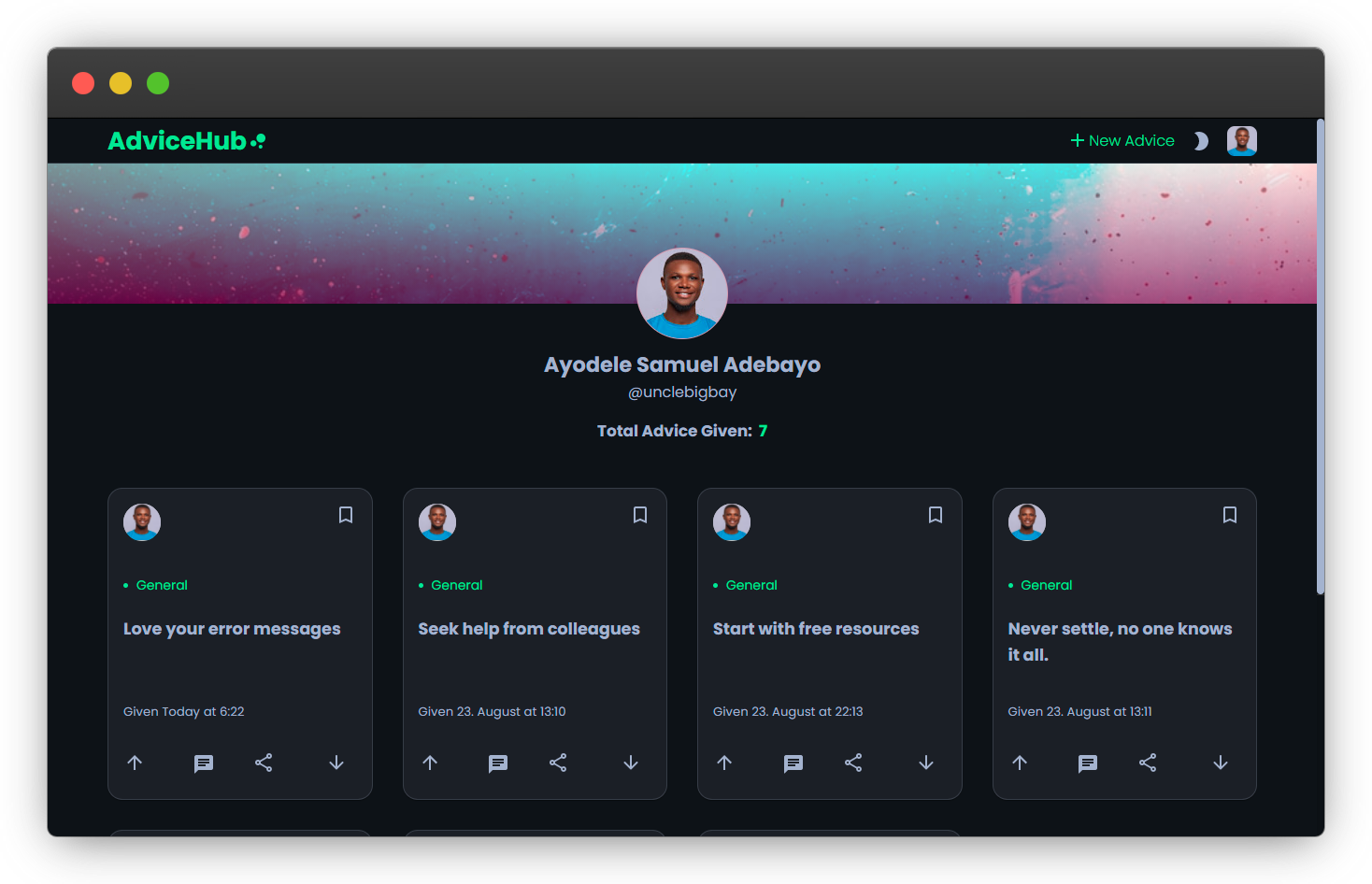
6. User profile 👨🏫
Every Advice Hub registered user has a profile page on which the number of advice cards they have placed on the advice hub platform is made available to all other advice hub users.

7. Managing Advice Card ⚙
By viewing the advice card from the account you used to post the advice, you can edit or delete it.
The action icons are located beside the advice title.

Competitors 🎳
- Social Media (Twitter, LinkedIn, etc)
Competitive Advantage 🎯
- Advice Hub is a centralized platform for advice 🤷♂️
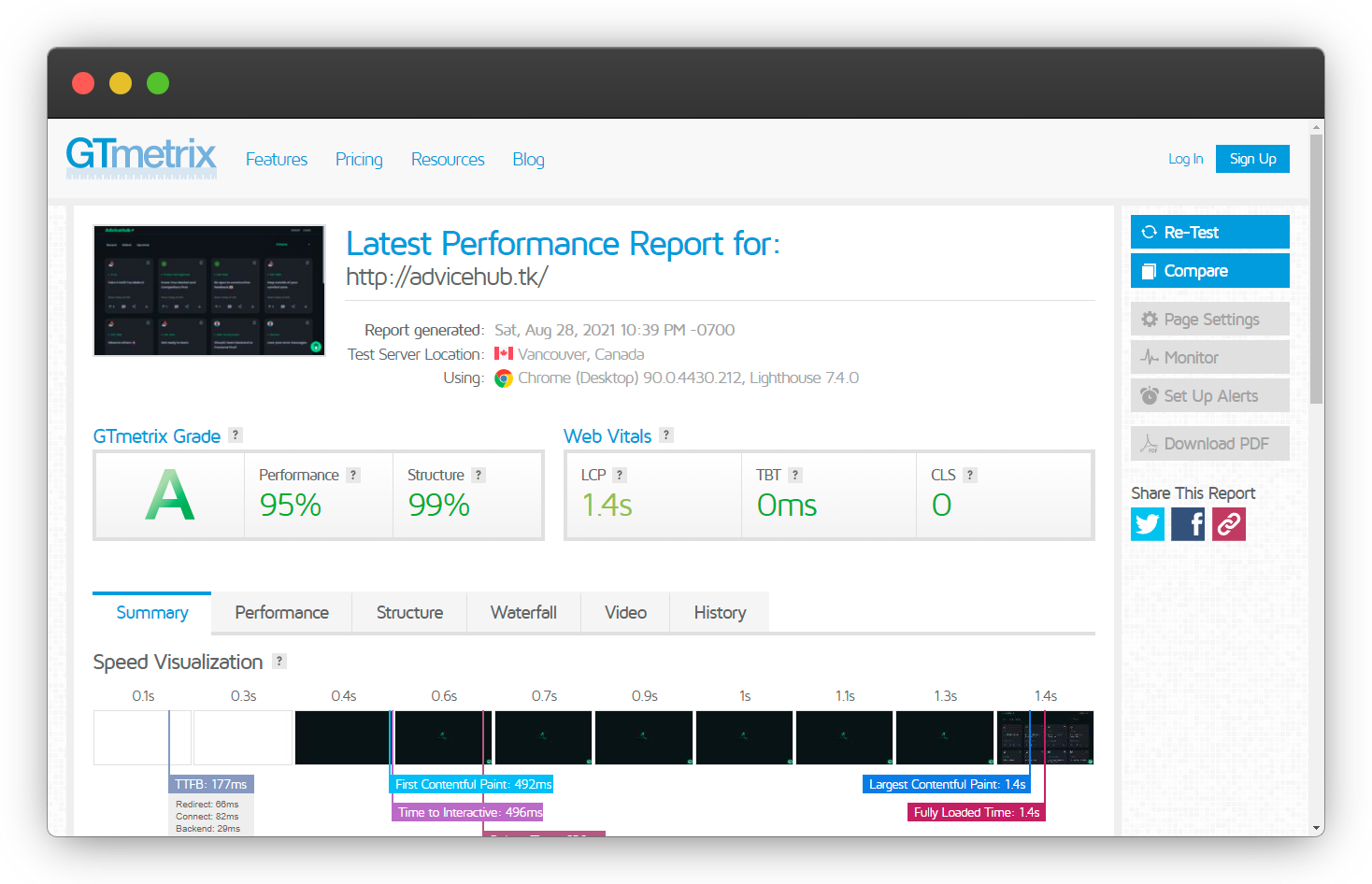
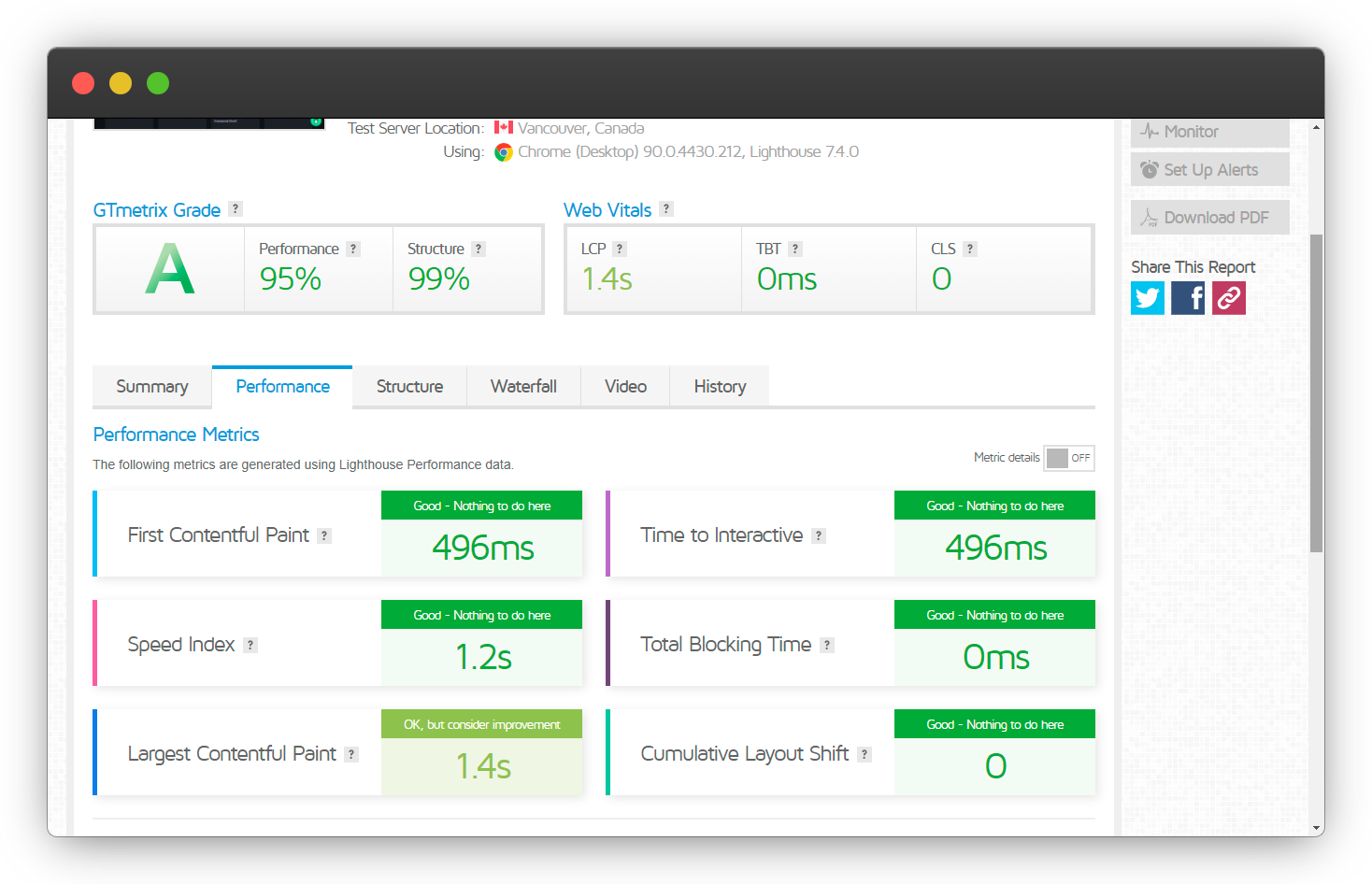
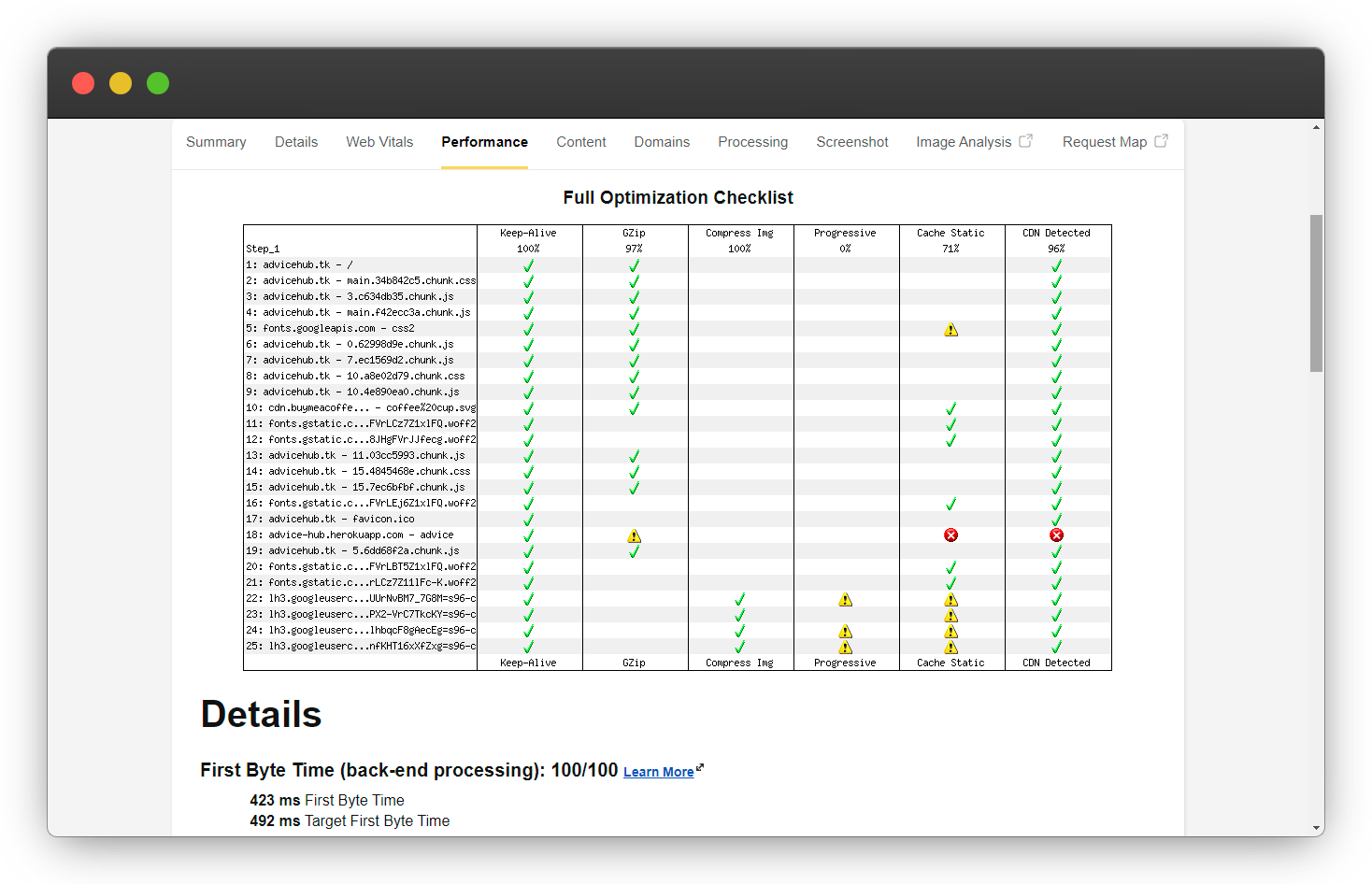
Performance Report 💪
Challenges 😥
- School!!!
Combining school final examinations, school final projects, school seminar reports, and other school practicals is the most difficult component of this project. I just have a few hours in the night every week to devote to the project.
What I have learned 🤗
It's a good idea to use tools like Auth0 for authentication and authorization.
Material UI for the first time 💃
FAQ ❗
1. Who can use the Advice Hub?
- Advice Hub is designed for anyone in the technology business who requires assistance; you can also browse the different categories.
2. I don't know how to code, can I still contribute to your project?
- Sure, why not? Making Advice Cards on the platform is another way to contribute 😉.
3. Are the Advice valid?
- You decide that by downvoting or upvoting the advice card that is not useful or false, it will be automatically deleted on the 5th downvote.
4. Can I share advice from someone else?
- Sure, just ensure to give credit to the author or source 🙌
5. Is the Advice Hub going to replace StackOverflow?
- Advice Hub is built with the help of StackOverflow 🤷♀️, so NO!!! Advice Hub is only meant for sharing valid personal career advice.
You can ask any question about the project in the comment section or send a DM on Twitter @unclebigbay143.
Contribution ✍
- You can start by contributing advice cards on www.advicehub.tk ✌
- And if there is any other thing you feel could be better, the Advice Hub is an open-source project registered under the MIT LICENSE, which means you are free to review, criticize, copy, and send in pull requests to the project Frontend and Backend Repositories.
How do you get started? 👇
Useful Links 🔗
It's your turn 🤗
I'd love to hear what you think about this project and how it can be better
Feedback 💌
You can leave anonymous comments on the project at anonymousfeedback.tk/to/unclebigbay, which I also created.
Previous Hackathon Projects ⚒
Hackathon: hashnode x Harperdb
Position: Runner Up
Introductory Article: The Developer Typing Game
2. The Anonymous Feedback Platform
Hackathon: hashnode x Clerk.dev
Position: Runner Up
Introductory Article: Anonymous Feedback
Wow, what a journey, I am glad you made it to the end of the Advice Hub project introduction, if you enjoyed the introduction and found the project useful, you can subscribe to my newsletter to get notified of my upcoming projects and articles.
I will also like to connect with you, let's connect on:
See you in the next project intro. Bye Bye 🙋♂️

If you found my content helpful and would want to support my blog, you can support me by buying me a coffee below, my blog lives on coffee 🙏.
Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe