
How to Embed YouTube Videos into your Web Projects
Learn how to add any YouTube videos to your website...
4 years ago
4 mins readHello buddy 👋,
Have you ever wondered how youtube videos are been embedded into a webpage? Worry no more! This article contains two different methods with a step-by-step guide on how to embed any Youtube video into your webpage using HTML and CSS only.
Example 📺
Prerequisite ✍️
In this article, I will be making use of the HTML iframe tag, here's the syntax:
<iframe src="url" title="description"></iframe>
The iframe tag is used to display a webpage or document within another webpage.
The iframe src attribute takes the link of the external resource you want to embed.
The title attribute is important for screen readers and it is a good practice to include a title in your iframe tags.
You can learn more about the iframe tag from W3schools
Without any further ado, let's get started

The two methods we will be exploring are:
The Youtube Video ID Method.
The Youtube Video Embed Code.
1. The Youtube Video ID
Every video on Youtube has a unique id, we only require the id of the video we want to embed into our website.
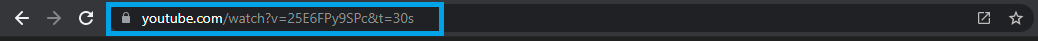
You can get the id of any Youtube video from the browser URL bar like this:

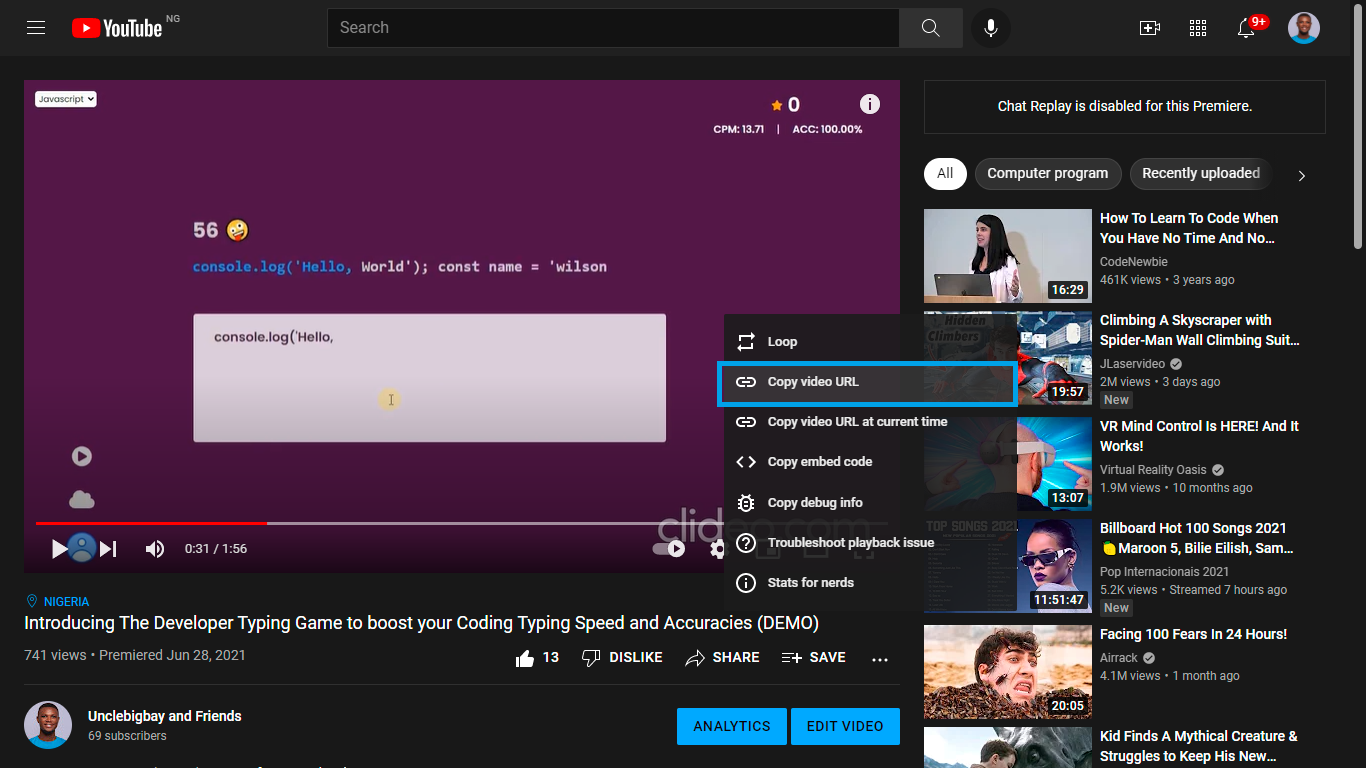
or, right-click on the Youtube video you want to embed and click the *copy video URL * option as shown below:

This will generate the youtube link below:
https://youtu.be/25E6FPy9SPc
This method is handy when you have an array of Youtube videos id and you need to display them on the UI using JavaScript.
The Youtube video id we are interested in is 25E6FPy9SPc, and that is the only thing we need to retrieve from Youtube.
Youtube also has a special link for embedding videos, which looks like this:
https://www.youtube.com/embed/videoID
Our Youtube video example looks like this:
https://www.youtube.com/embed/25E6FPy9SPc
Now that we have the video URL, we can create a new iframe tag and paste the embed link in the src attribute in our HTML file as shown below.
<iframe
src="https://www.youtube.com/embed/25E6FPy9SPc"
title="the developer typing game"
></iframe>
The result of the snippet above is shown below:
You can go ahead and play the video.
We can also set the width and height of the iframe tag like this:
<iframe
src="https://www.youtube.com/embed/25E6FPy9SPc"
title="the developer typing game"
width="400"
height"400"
></iframe>
But it is recommended to always wrap the iframe with a parent container like this:
<section class="video-embed" style="width:400px; height: 400px;">
<iframe
src="https://www.youtube.com/embed/25E6FPy9SPc"
title="the developer typing game"
width="100%"
height"100%"
></iframe>
</section>
The iframe/video will now take 100% of the parent container's height and width, this will make it easy when dealing with the responsiveness.
2. The Youtube Video Embed Code
The easiest way to embed a Youtube video to your webpage is by using the auto-generated Youtube embed link.
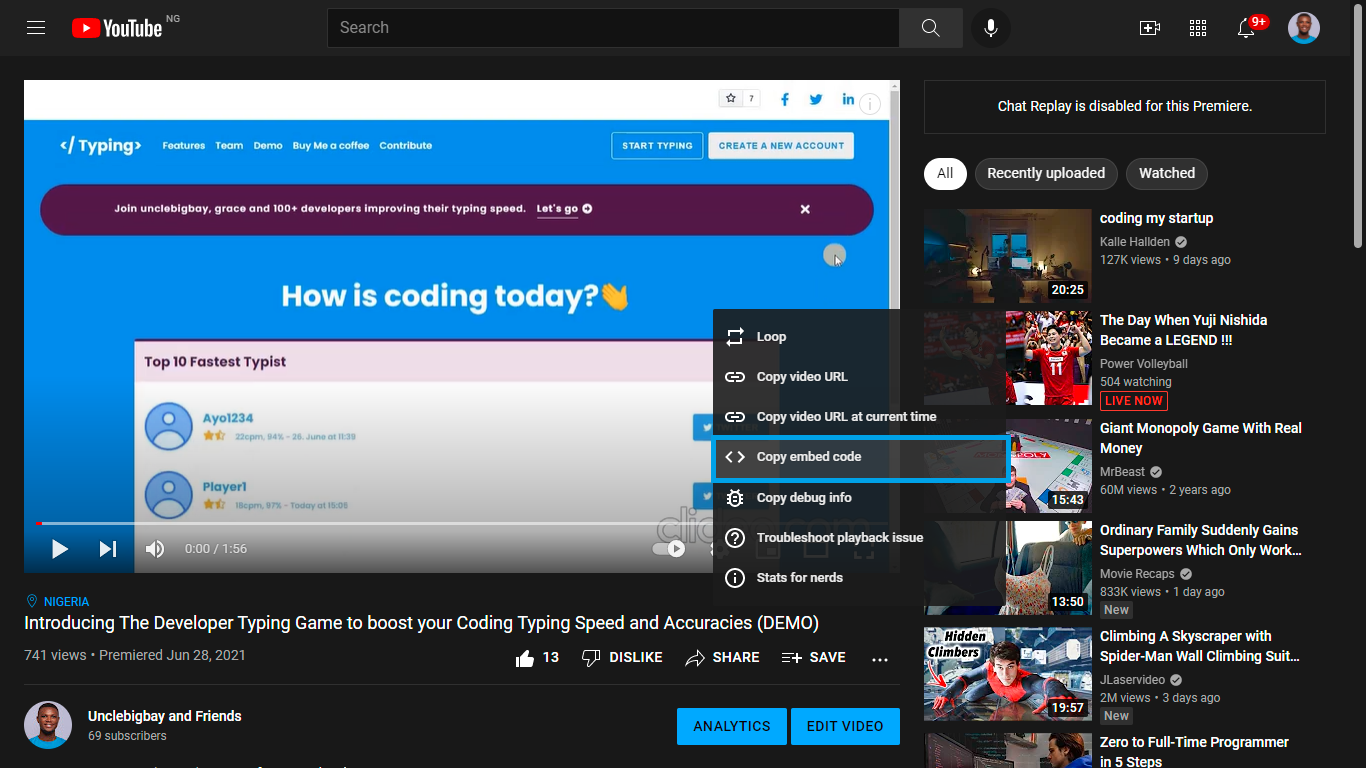
Right-click on any Youtube video of your choice and select the copy embed code option:

This will generate an iframe code with prefilled attributes that you can adjust to your preference:
<iframe
width="853"
height="480"
src="https://www.youtube.com/embed/25E6FPy9SPc"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
The output of the code above will be:
You can style the iframe by wrapping it with a parent container and setting the iframe to 100% height and width of the parent container.
Go ahead and play around with the code:
Take-Aways
The iframe is used for embedding youtube videos
Use the
https://www.youtube.com/embed/videoIDURL format to embed Youtube videos into your websiteWrap your iframe with a parent container for easy responsiveness
The iframe title is important for screen reader accessibility
Wrapping Up
In this article, you've learned the two methods of embedding Youtube Video into your webpage.
Learn how to code (in 2024) with me. Checkout my YouTube channel below:
I'm glad you made it to the end of this article. If you enjoyed and learned something new from this article, I'll like to connect with you.
Let's connect on
See you in the next article. Bye Bye 🙋♂️

If you found my content helpful and want to support my blog, you can also buy me a coffee below, my blog lives on coffee 🙏.
Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe