
Difference Between JavaScript assign() and replace() method
5 years ago
3 mins readHello there 👋 beautiful developers, how are you doing today?
Below you will get to learn the difference between the assign() method and the replace() method in the JavaScript window.location object.
The window.location by the way is one of the useful BOM (Browser Object Model) APIs, which is available in JavaScript for interacting with the browser.
Check out 4 Methods of the window.location you should know, to have more understanding and use case of the window.location methods.
PREREQUISITE
You should have a basic understanding of JavaScript before continuing with this article.
If you are good to go, then let's move!!

1. The assign() method
This method allows us to replace the current URL of the browser with a new one, and then load the new URL resource (loads the new URL page).
Let's say we want to visit https://hashnode.com/ from our http://localhost:5501/.
We can achieve this with the assign() method code below
HTML
<button onclick="redirectToHashnode()" class="hashnode">
Hashnode
</button>
CSS
.hashnode {
background-color: purple;
border: none;
color: white;
font-size: 17px;
padding: 12px 32px;
font-weight: 700;
cursor: pointer;
}
JavaScript
function redirectToHashnode() {
window.location.assign("https://www.hashnode.com");
}
Output

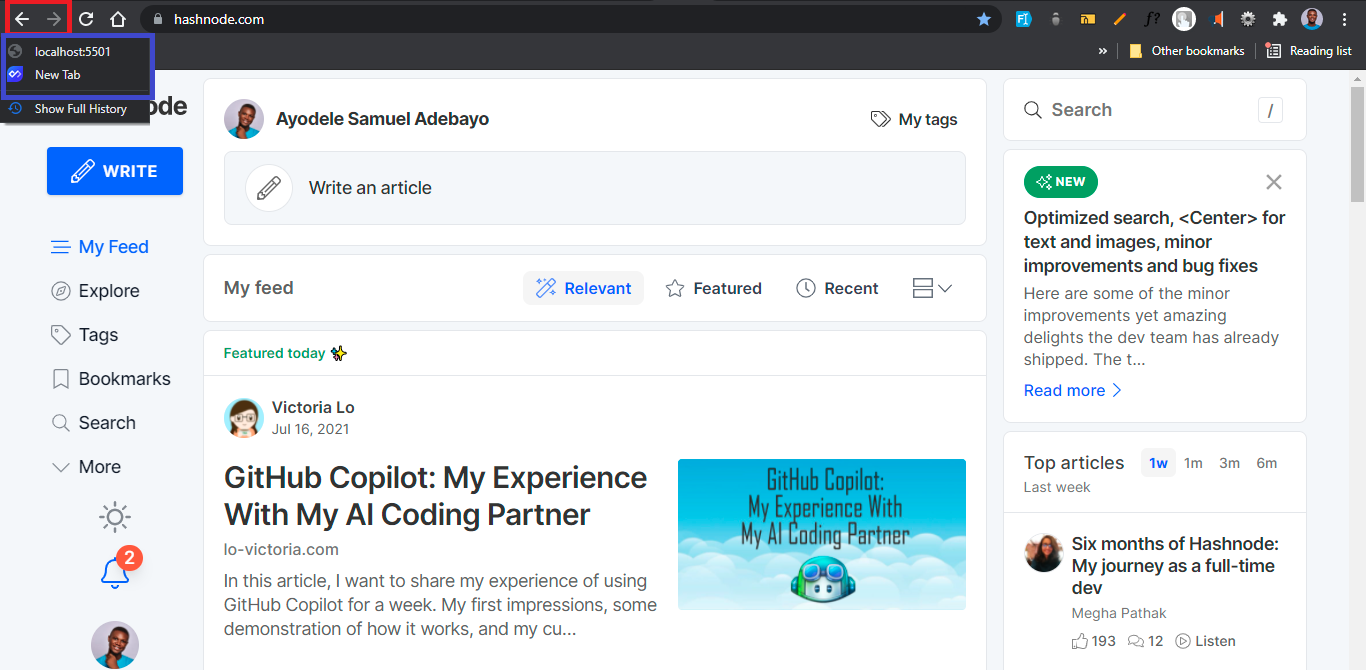
Click on the Hashnode button and you should have the hashnode homepage displayed on your browser.
Long press on the back arrow and observe the browsing history of the page which means that we can navigate back to the previous page (locahost:5001) before we landed on the Hashnode homepage.

2. The replace() method
All we need to do here is replace the assign() method with the replace() method in our JavaScript function like below.
function redirectToHashnode() {
// Change assign to replace
window.location.replace("https://www.hashnode.com");
}
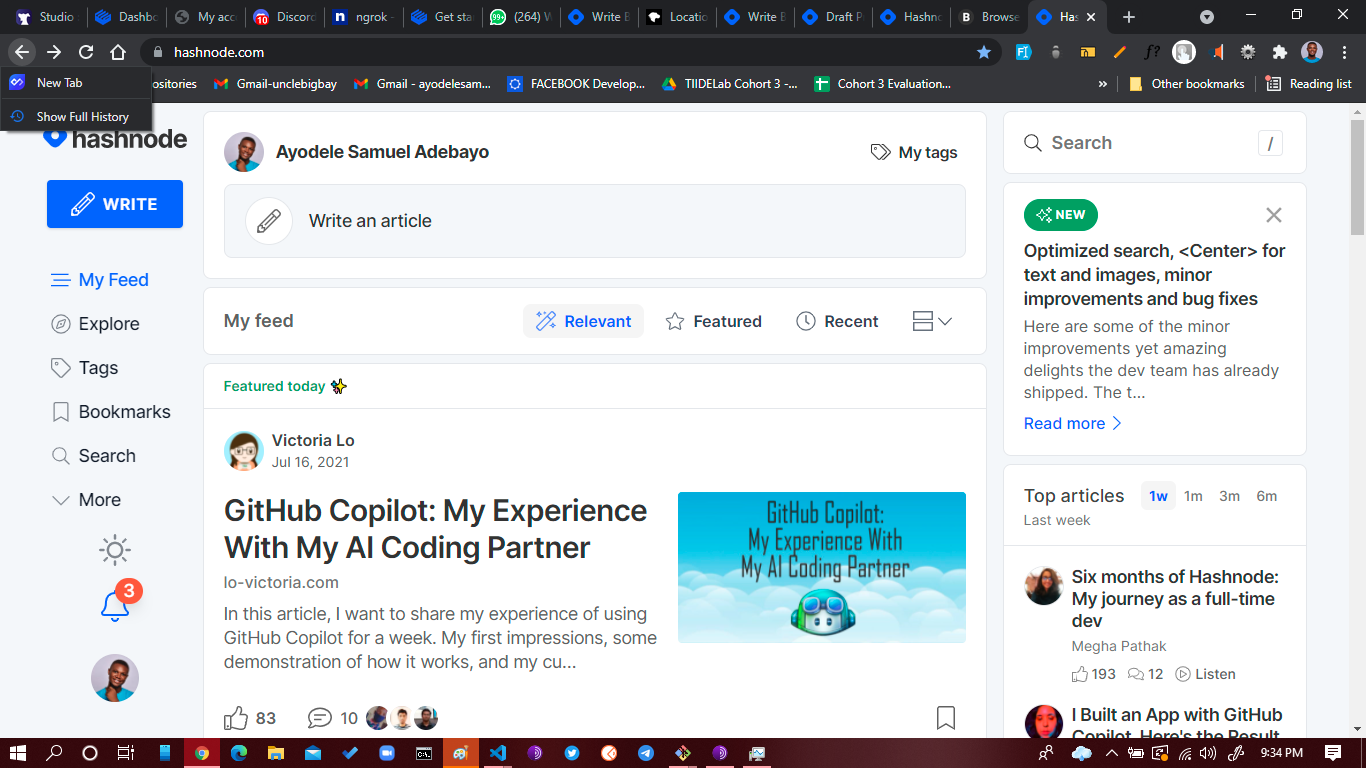
Now let's see how this works, navigate back to the hashnode button page and click it once again.
Long press on the browser back barrow button, you should observe that the previous page is not listed on the browsing list this time.

Use-case
The replace() method can come in handy when you do not want a user to go back to the sign-in page after login into the dashboard or having access to the previous payment process page.
Conclusion
The
assign()method allows us to navigate back to the previous pageThe
replace()method does not allow us to navigate back to the previous page because it doesn't save the current pageURLin the session history.
And that's it for this article, I hope you've learned and understood the difference between the assign() method and the replace() method from this article.
Wow, what a journey, I am glad you made it to the end of this article, if you enjoyed and learned from this article, I will like to connect with you.
Let's connect on
My friend and I are holding a meetup every Saturday to discuss JavaScript and other programming tips and to support ourselves.
You can be a part 👇 of the community by visiting our website
See you in the next article. Bye Bye 🙋♂️

If you found this helpful and want to support my blog, you can also buy me a coffee below.
Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe