
Debugging as a Customer Success Engineer
3 years ago
8 mins readDebugging is an essential aspect of software development and customer success. It refers to the process of identifying and fixing errors or bugs in software code or systems.
Debugging is important for several reasons such as ensuring software quality, improving customer satisfaction, saving customers time and resources, and enhancing problem-solving skills.
In this article, I'll share my experience and routine which I usually follow as a customer success engineer at Hashnode when debugging reported bugs from customers, including my own personal insights and best practices.
TL;DR
The article provides a good overview of the process a customer success engineer can follow when debugging issues reported by customers. It highlights the importance of active listening, gathering information, understanding the problem thoroughly, reproducing the problem, and communicating the problem to the engineering team. The article also emphasizes the importance of identifying the root cause of the issue to prevent unnecessary debugging and focus on the problem's core. Overall, it's a well-written article that can help customer success engineers or anyone responsible for debugging issues.
- Summarized by Hashnode AI
This article is not eligible for the Hashode Writeathon as I'm a part of the Hashnode team.
My Role as a Customer Success Engineer
Customer Success Engineer (CSE) is a customer-focused role that plays a vital role in customer satisfaction. Which means I get to talk to customers directly daily.
The role of a CSE falls under the umbrella of customer success, and my responsibilities include building and maintaining relationships with customers, and ensuring that they are successful in using the product we're releasing or services we're offering.
My role is also focused on technical aspects of customer success, providing technical support, troubleshooting issues, and working with customers to resolve technical challenges they encounter while using our products or services.
I also get to work closely with the product, marketing, design, and engineering teams to ensure that customer feedback is incorporated into the development process and that the product is meeting customer needs.
Now that you have an idea of what my role is about, let me take you on a journey on how I debug customers' reported bugs.
The Problem
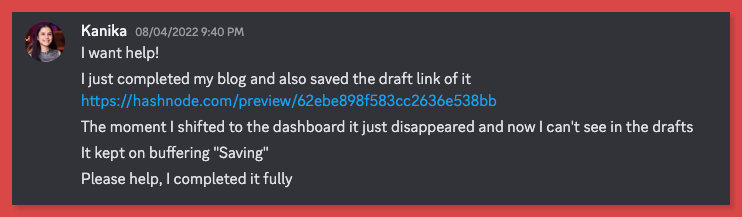
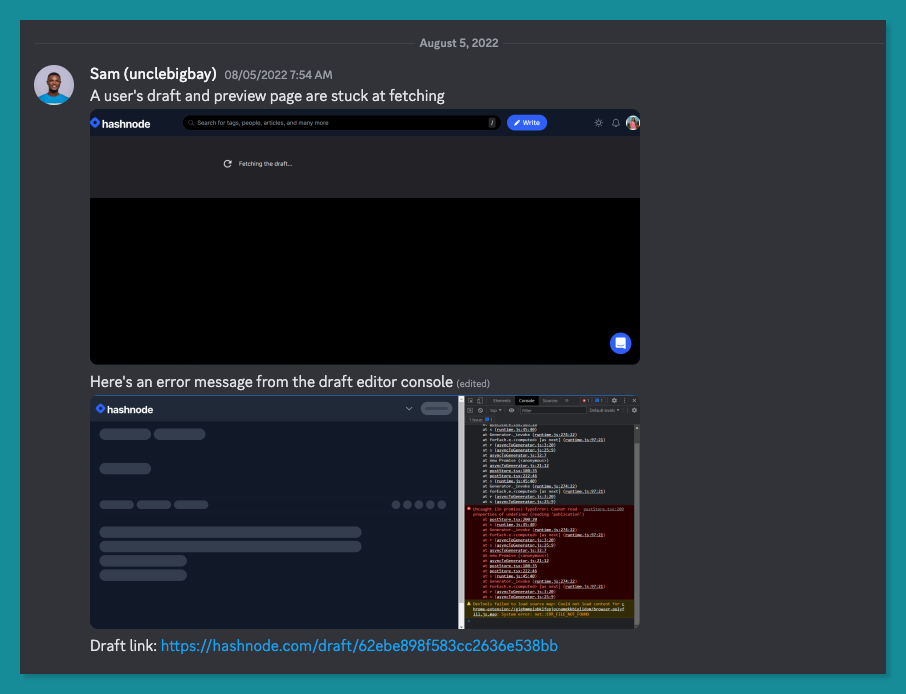
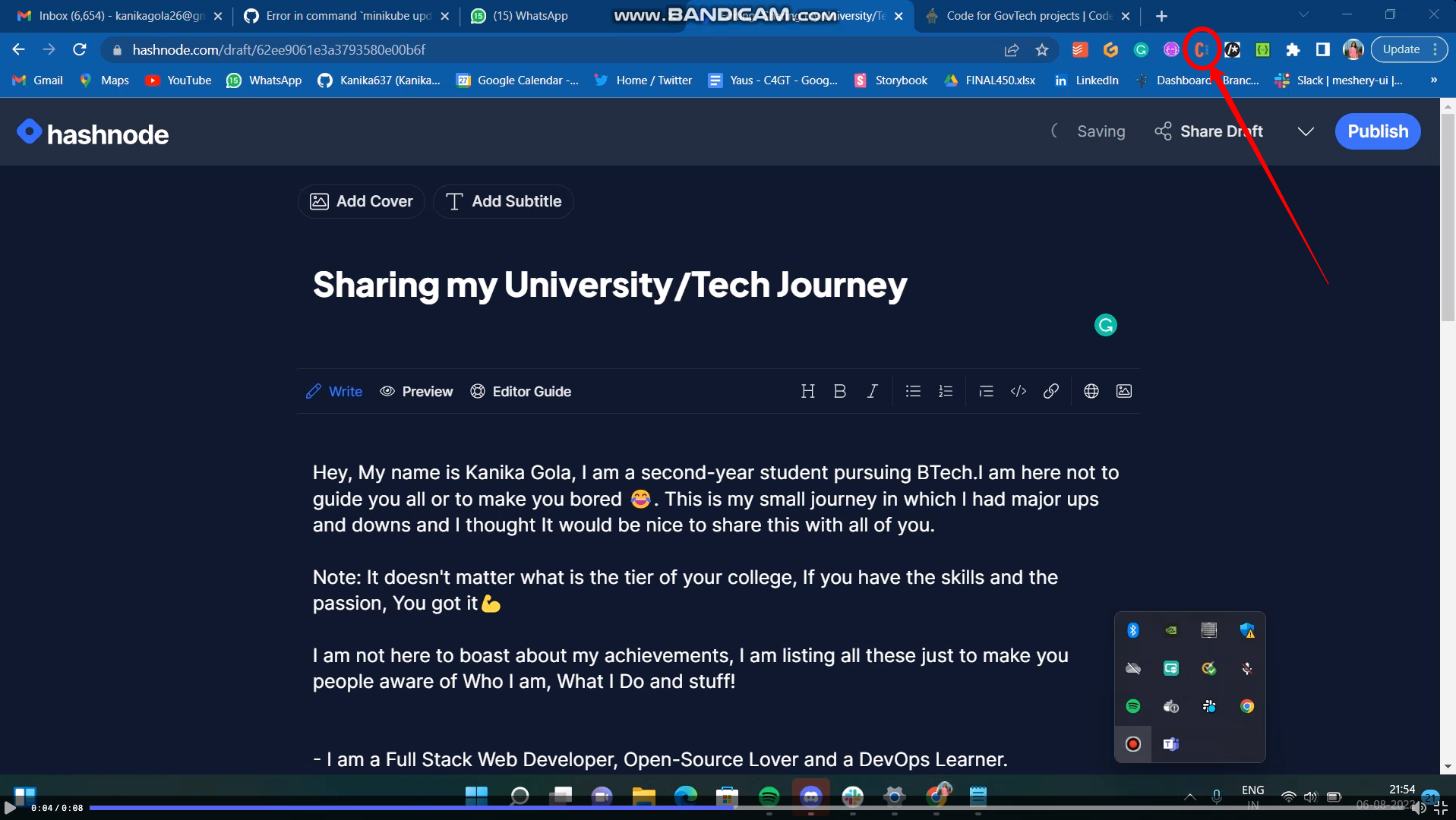
A user has reported an issue where their draft is not being auto-saved while writing an article, indicating an unusual behavior on the editor.

Understanding the Problem
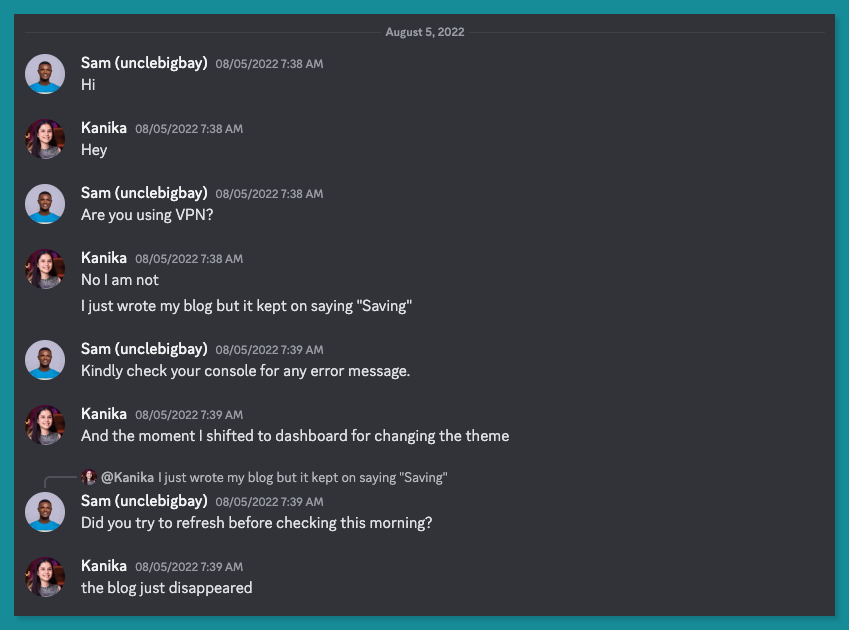
The first step I usually take in debugging is to identify the problem. This involves active listening and gathering more information about what the user is experiencing, what they're trying to say, error messages, device info, the steps they took, and most importantly what they want to achieve.

For me, it's important to understand the problem thoroughly before attempting to fix it because a proper understanding of the problem can often lead to a more efficient and effective solution(s) that the user will be happy about.
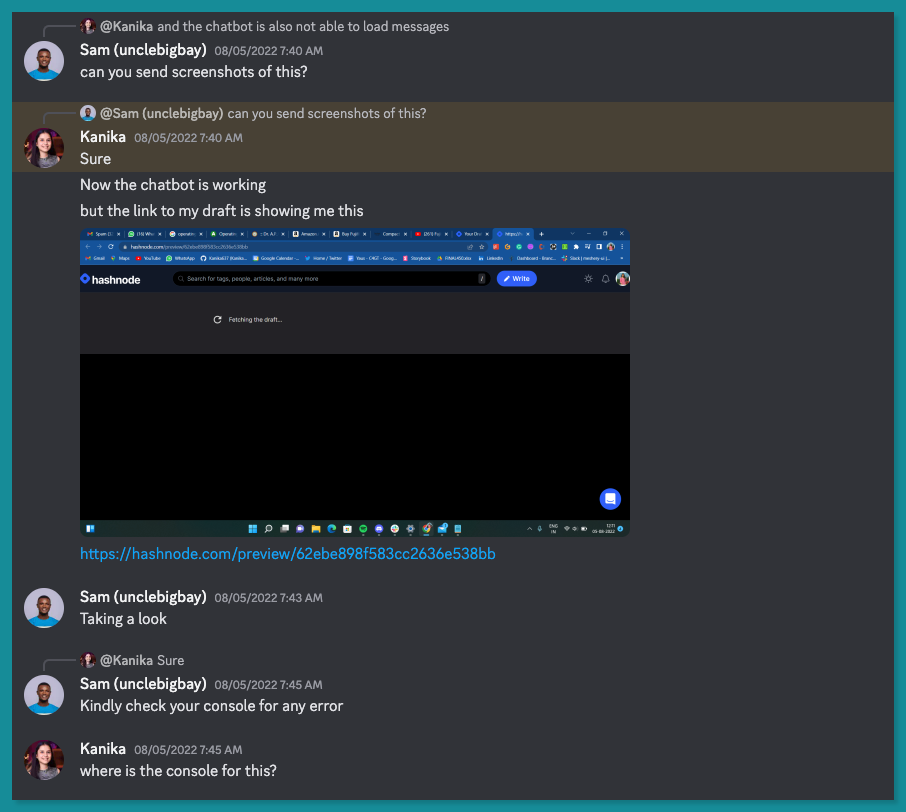
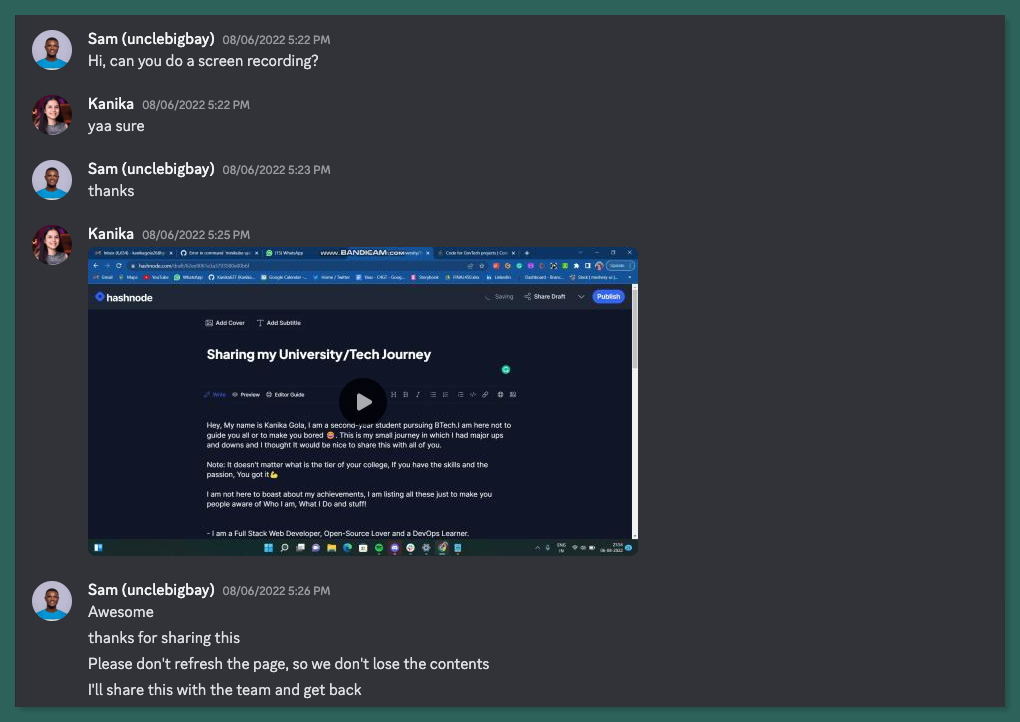
Some common techniques I used in identifying customers' issues include requesting screenshots of what they're seeing on the page, a browser console message, and a screen recording of them repeating that action. Having these details will help me put myself in their shoe.

In this part, I understand that the user is unable to access their editor with the following symptoms:
Auto-saving not working for drafts
Stuck on the draft preview page loader
It's also important to listen attentively to every detail shared by the user and not assume to understand the problem based on previous encounters because that might not be it.
Reproducing the Problem
The next step after gathering the information from the user and understanding the problem is to reproduce this problem. This step is an essential part of diagnosing and resolving the issue.

This step also helps me to buy time from the user, while also gathering information that can assist the engineering team in identifying the root cause of the issue. By doing so, the team can focus on fixing the problem instead of spending time debugging and reproducing the bug themselves.
When troubleshooting an issue, I make an effort to replicate the problem by following the same steps provided by the user. In some cases, I can successfully reproduce the issue, but at other times it may not be reproducible due to unique settings on the user's computer or browser.
Communicating the Problem
If I am unable to reproduce the issue, it is an appropriate time to escalate the issue to the engineering team, particularly when there is an error message in the console or reproducing the bug is taking a long time. The engineering team might have some insights or ideas about the issue just by looking at it.

If the engineering team requires additional information or determines that there is no issue on our end at the moment, I return to working with the user to identify the root cause of the problem.
Here's how I validated that debugging the issue halfway for the engineering team is genuinely appreciated and enables them to concentrate their efforts on developing the next innovative feature for our platform.

Finding the Root Cause
It's important to determine whether the issue is with our platform or with the user's environment to prevent unnecessary debugging and focus on the root cause of the problem. This means more information on the behavior of the user's environment is needed.

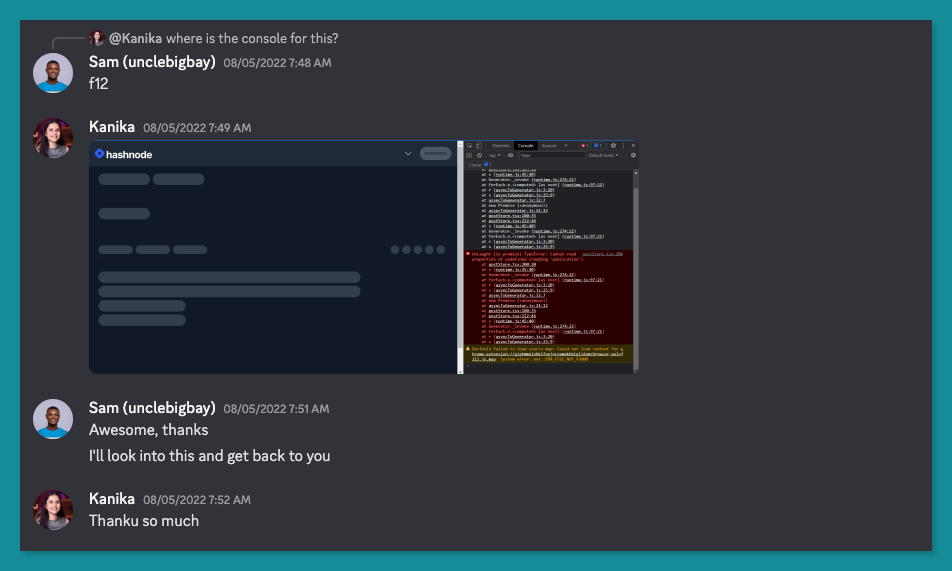
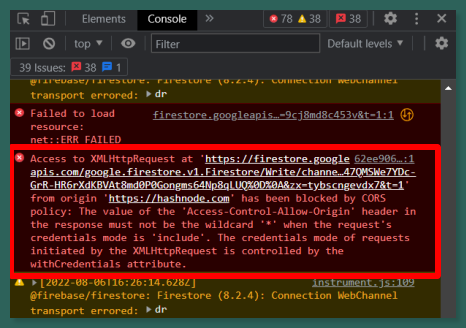
I asked for the console screenshot again as it can provide valuable clues as to what might be causing the issue. The browser console is often a helpful resource for identifying errors. My intention was simply to confirm whether we were seeing the same error messages or if there were any additional ones.

Fortunately, we received a distinct error message this time that seemed familiar to me from my previous experience working as a front-end developer at TIIDELab.

From my observations, it appears that a CORS error is occurring, which is blocking the browser from making a request to our Firebase.
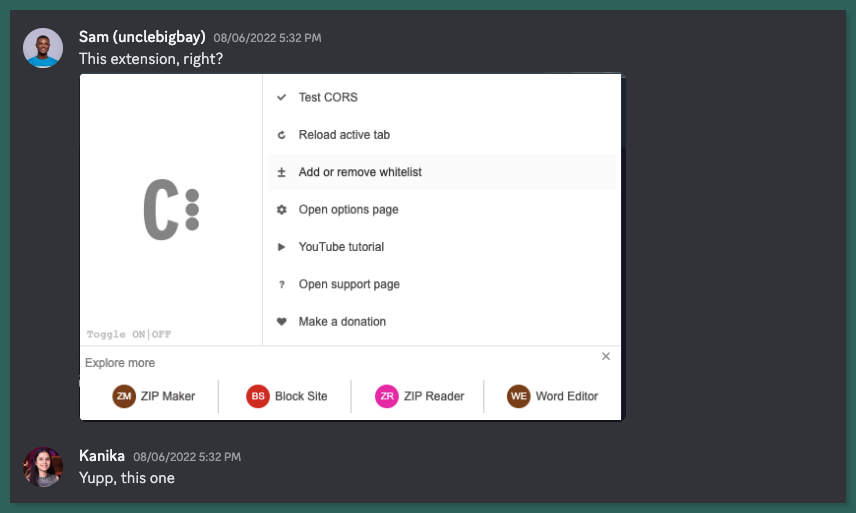
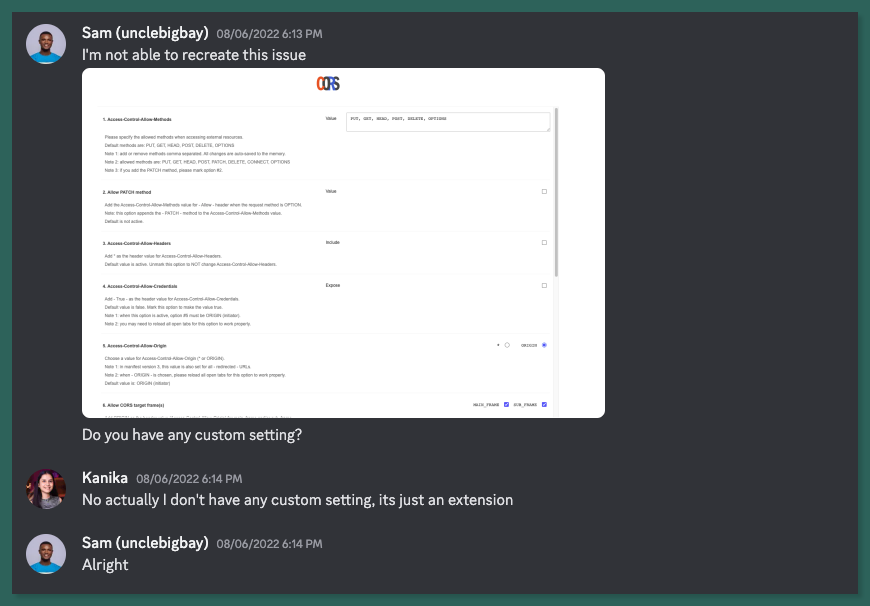
As I watched the recording provided by the user, I also noticed that they have a CORS extension installed on their browser, which I used previously as a front-end developer at TIIDELab to bypass CORS issues during development.

Pinning the extension on their browser may have been a stroke of luck, but it certainly made things easier.
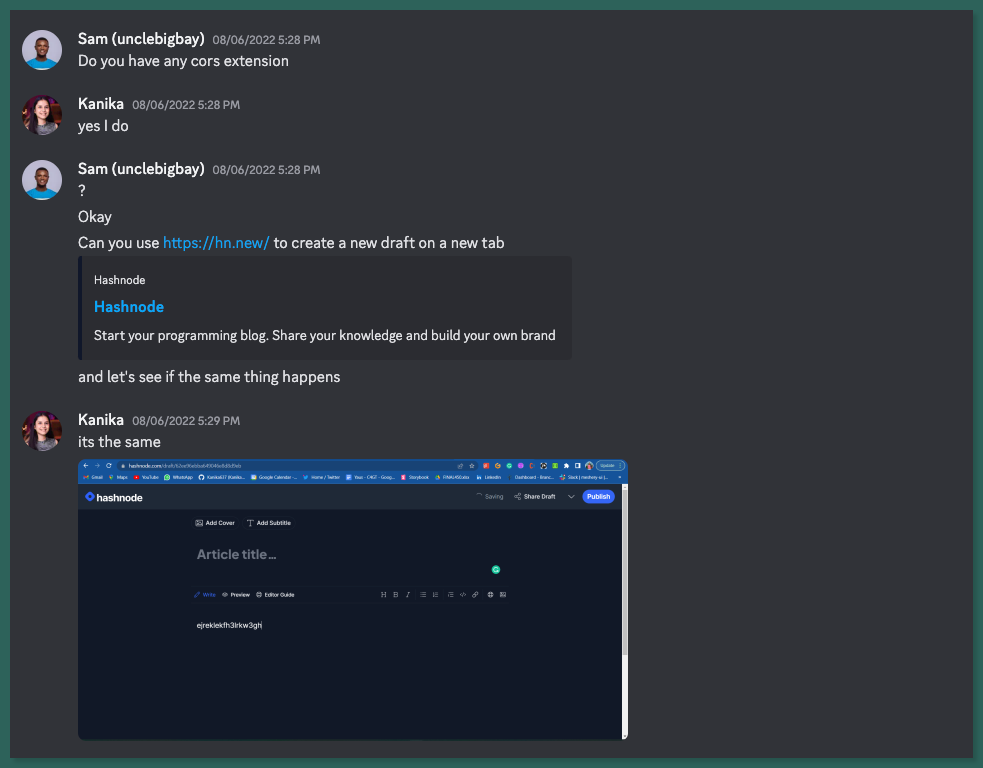
To involve the user in finding the root cause, I ask them if they have any CORS extension installed and suggest that they test the new finding on a new draft - not to lose the content from their previous editor.

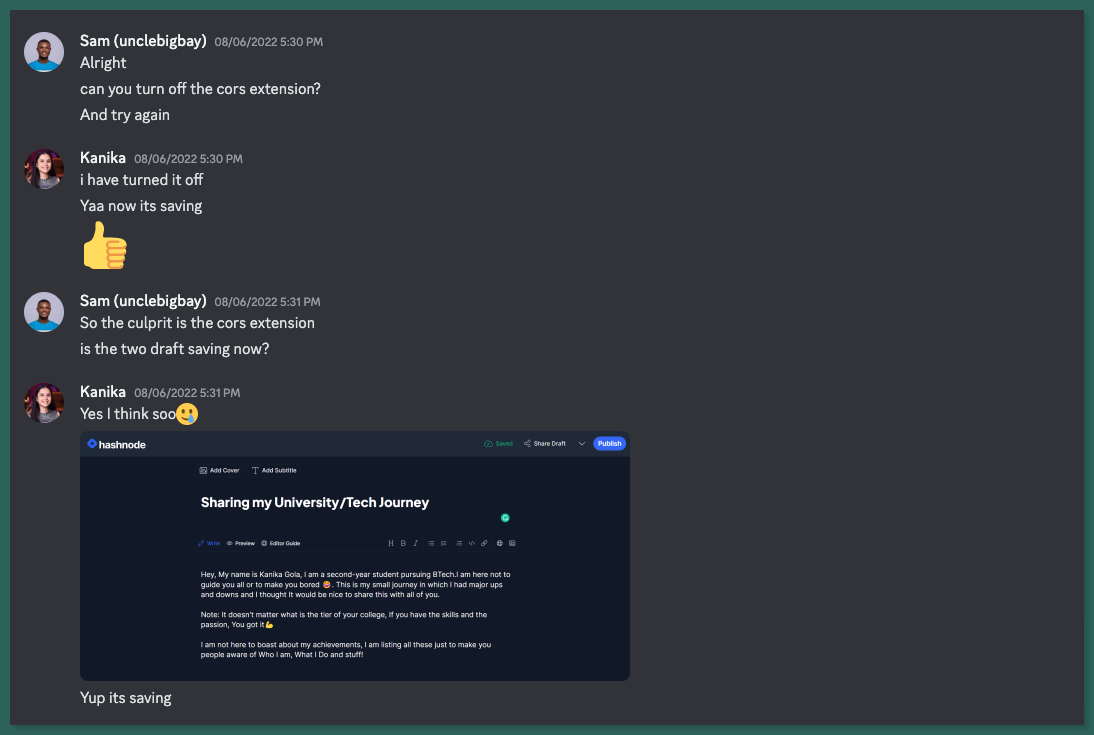
We know the issue persists on the new draft with the CORS extension turned on. After asking the user to try again with the CORS extension turned off, we were able to identify that it was indeed the cause of the problem.

Although the problem is resolved for the user at this point, my debugging work is not done yet. I still need to attempt to reproduce the issue and inform my team about it.

It's important to prevent users from losing their content when their client (browser or mobile) is unable to make a request to our server due to factors like CORS extension or MTN issues.
Fixing the Problem
To resolve the issue, it's essential to reproduce it once again. This step will aid in effectively communicating the solution and determining any additional measures that can be taken from our end to prevent similar problems in the future.
Despite identifying and proving that the CORS extension was the root cause, I was unable to reproduce the bug again.

Although I wasn't able to reproduce the bug after identifying the CORS extension as the root cause, one thing is clear: users should not lose their content when they're offline or their client is blocked from making a request to our server.
Next, I will present my findings to the engineering team for their review and decision-making.
Communicating the Solution
Effective communication is critical when delivering a solution from the engineering team to a customer, and this applies to every stage of the debugging process I've talked about.

Clear and concise communication is essential when delivering a technical solution to a customer because it helps to ensure that the customer understands the problem and the solution and can implement it effectively.
When communicating a solution, I ensure to use simple, easy-to-understand language, avoid technical jargon or complex terminology, and provide clear instructions and steps. These guidelines are also essential when it comes to technical writing.
I aim to provide the user with no more than two or three potential solutions or steps to try and resolve their issue to prevent them from becoming frustrated.
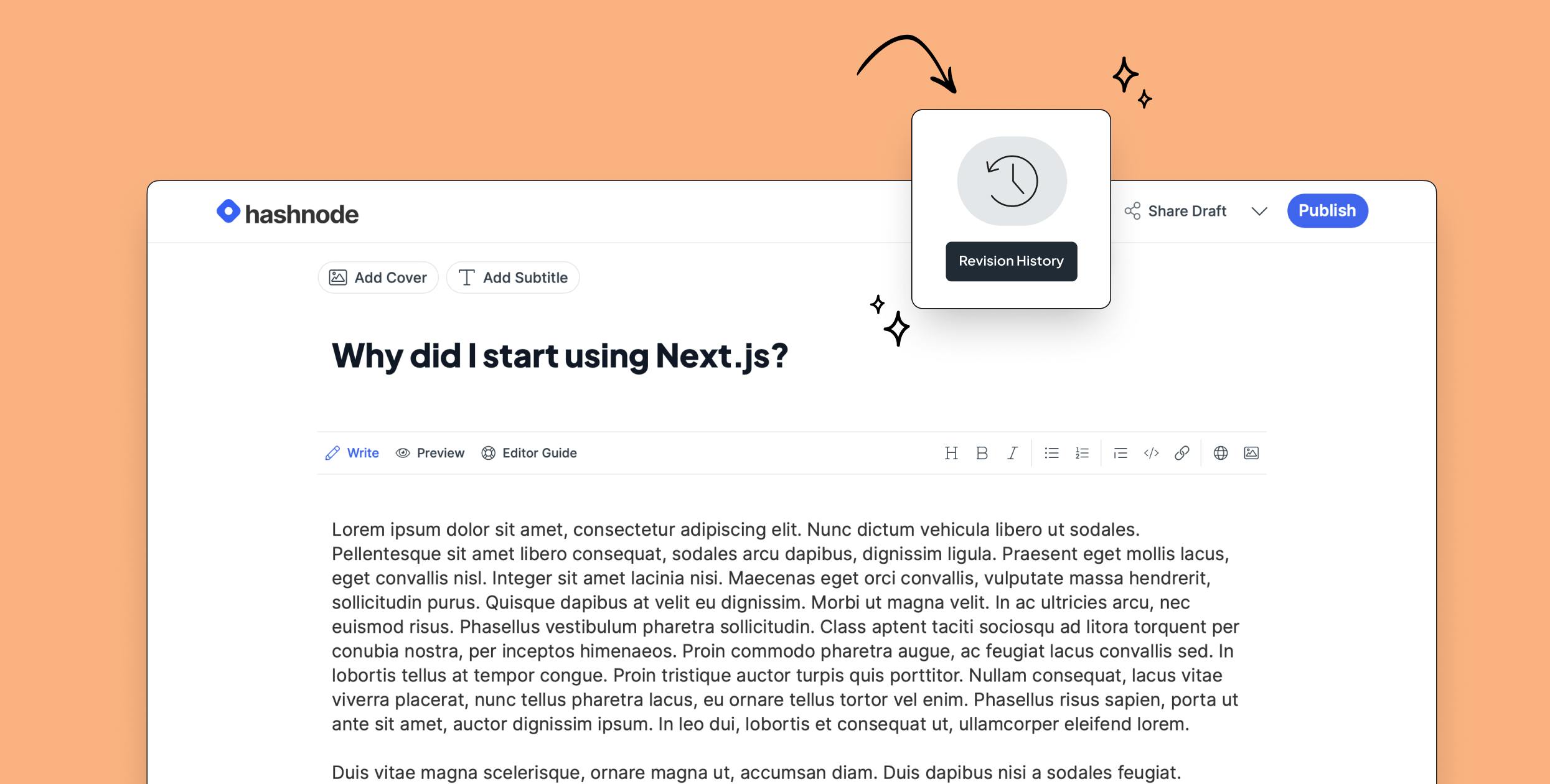
Part of the solution deployed for this problem includes Revision history and local backup for the worst case.

Wrapping Up
In conclusion, debugging is an essential aspect of customer success engineering. As a CSE, it is important to actively listen and gather information from users to understand the problem thoroughly before attempting to fix it.
Reproducing the problem, communicating the problem to the engineering team, finding the root cause, and communicating the solution to the customer are all critical steps in the debugging process. Effective communication is also crucial when delivering a technical solution to a customer.
Debugging helps ensure software quality, improve customer satisfaction, save customers time and resources, and enhance problem-solving skills. As a customer success engineer, it is important to keep learning and improving to provide the best possible support to customers.
Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe