
7 Rare 😱 HTML Tags You Really Should Know.
These Html tags might save you few lines of code someday.
5 years ago
4 mins readHello, my gorgeous friends on the internet 👋,
In this article, I gathered some unusual HTML tags and their use-cases that can someday save you from writing a bunch of JavaScript and CSS codes, below are the 7 rare HTML tags you should know 👇👇👇👇
1. The <q> tag
The first HTML tag on this list is the "q tag" which is also referred to as The Inline Quotation element, it is basically used for indicating short quotation.
<q> Hi 👋, my name is Ayodele Samuel Adebayo (unclebigbay) </q>
Browsers by default will generally surround text within the <q> tag with quotation marks.
see use case below 👇

If your quotation spans through multiple lines, you should use the <blockquote> tag.
2. The <s> tag
The next tag on this list is the S tag which is similar to the line-through value of text-decoration CSS property, this is very useful when you need to represent contents that are no longer relevant or valid such as an old price of a commodity on an e-commerce website.
Old Price <s>#100</s>
New Price <s>#200</s>
see use case below 👇

3. The <mark> tag
Do you know you can make a text stand out without applying any CSS styles to it? the mark tag applies a bright yellowish background color to its content, this is very handy when you need to highlight a search result on a webpage.
Ayodele <mark>Samuel</mark> Adebayo
see use case below 👇

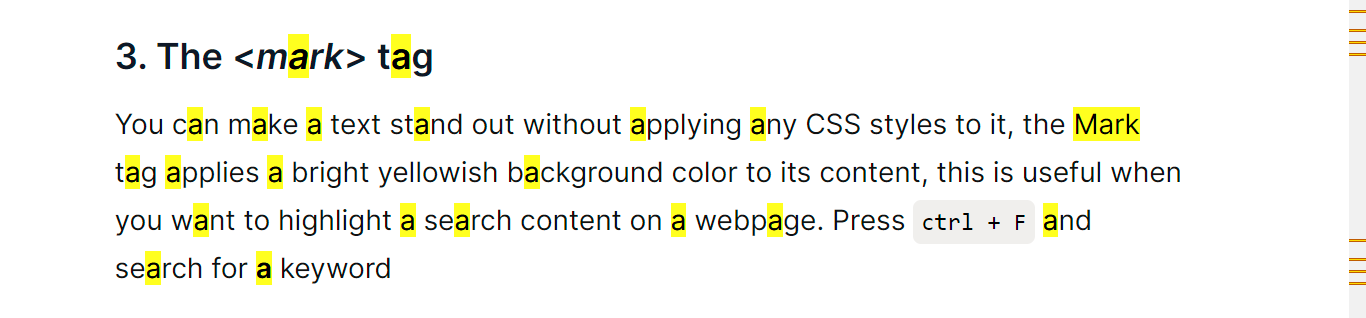
More Example:
Press ctrl + F and search for a keyword to see how the browser makes use of the mark tag.

4. The <ruby>, <rt>, and <rp> tags
According to the MDN Web Docs
The Ruby <ruby> HTML element represents small annotations that are rendered above, below, or next to base text, usually used for showing the pronunciation of East Asian characters. It can also be used for annotating other kinds of text, but this usage is less common.
The HTML Ruby Fallback Parenthesis (<rp>) element is used to provide fall-back parentheses for browsers that do not support the display of ruby annotations using the <ruby> element.
One <rp> element should enclose each of the opening and closing parentheses that wrap the <rt> element that contains the annotation's text.
<ruby>
明日 <rp>(</rp><rt>Ashita</rt><rp>)</rp>
</ruby>
see use case below 👇

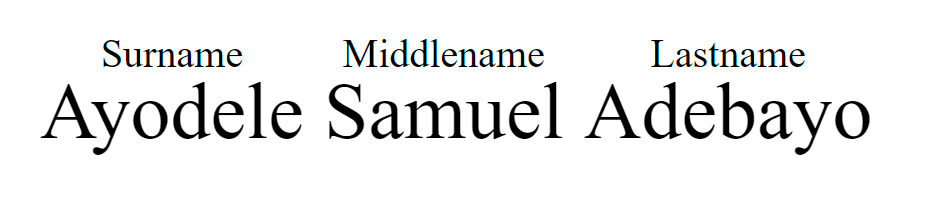
I really do not understand much about the Chinese language, but I did this with the tags 👇.

<ruby>Ayodele<rt>Surname</rt></ruby>
<ruby>Samuel<rt>Middlename</rt></ruby>
<ruby>Adebayo<rt>Lastname</rt></ruby>
really cool 😎 right?
5. The <wbr> Element
With this tag, you can specify the point within the word where you want the browser to break a long word or line when there is no enough space.
The <wbr> tag ability to break a specified line in a word can be very helpful when working with words, URLs, or sections of code.
The <wbr> tag stands for Word break Opportunity.
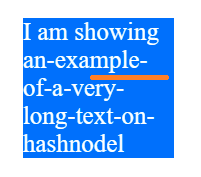
Example of a long string without the <wbr> tag
<p>
I am showing an-example-of-a-very-long-text-on-hashnode
</p>
Output 👇

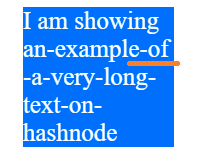
Example of a long string with the <wbr> tag
<p>
I am showing an-example-of<wbr>-a-very-long-text-on-hashnode
</p>
Output 👇

We did not specify our preferred breakpoint for the browser in the first example, making the word to break where it's difficult to read and also affected the text layout, but with the <wbr> tag we were able to control the point where the browser should break in the long word.
6. The <details> tag
This tag will save you some JavaScript code.
The HTML <details> tag is used to specify any additional details that a user can view or hide on click.
It can be used in conjunction with the HTML5 <summary> tag to provide a heading that can be clicked on to expand or collapse the details as required.
This is useful when you need to show some content only when a user wants to view it.
Example below 👇
The <details> tag was introduced in HTML 5.
7. The <abbr> tag
This is the last rare html tag in this article, the <abbr> tag comes in handy when you are using an acronym that a user might not be familiar with, the <abbr> tag displays the full meaning of the abbreviated word when the user hover on the abbreviated word.
see use case below 👇
The dropdown is known as the tooltip form.
FINAL THOUGHT
I hope you found this helpful and learned one or two new HTML tags from this article, as some of these tags have saved me from writing JavaScript and CSS to get things done, I hope it will help you too.
If you enjoyed this article or found it helpful, I would like to connect, you can reach me on Twitter or on LinkedIn.
Thanks and see you in the next Episode(I mean Article) 😁
Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe