
4 Methods of Javascript window.location you should know
5 years ago
4 mins readHello beautiful people 🤗, how are you doing today?
In this article you will learn about the 4 methods of window.location in JavaScript with their use cases, but before we do that, let's take a brief look at the definition of the window.location itself.
DEFINITION
The window.location is one of the useful BOM (Browser Object Model) APIs, which is available in JavaScript for interacting with the browser.
Like the name implies window dot location, it gives us access to the current page address (URL) which is the current location of the browser window and also allows us to navigate to another webpage within our script, isn't that wow-some 😍?
PREREQUISITES
Before you continue with this article, I assume that you have the following at your fingertips in order to have a smooth ride together.
- A Basic understanding of JavaScript
- A computer with a browser
- Your Code Editor and
- This article 🤗
Without any further ado, let's check out the 4 methods of window.location available on the browser below.

The
assign()methodThe
reload()methodThe
replace()methodThe
toString()method
1. The assign() method
Sometimes we want to redirect the user to another webpage or to another website entirely from our JavaScript code or function.
Let's say for example we have two buttons which 1 redirects to the Google home page and the other redirect to Hashnode homepage.

We can achieve this by using the assign() method in JavaScript like below.
HTML
<button onclick="redirectToGoogle()" class="google">Google Homepage</button>
<button onclick="redirectToHashnode()" class="hashnode">
Hashnode Homepage
</button>
CSS
button {
background-color: dodgerblue;
border: none;
color: white;
padding: 12px 32px;
font-size: 19px;
margin: 5rem 1rem;
cursor: pointer;
}
.hashnode {
background-color: purple;
}
JavaScript
function redirectToGoogle() {
window.location.assign("https://www.google.com");
}
function redirectToHashnode() {
window.location.assign("https://www.hashnode.com");
}
Live Example
Explanation
What is happening under the hood is that the assign() method takes the passed URL and replaces it with the current URL, causing the browser to load the specified URL (just like hitting the enter key).
you can check out my article on protecting web pages using the
assign()method for redirecting unauthorized users back to the homepage.
2. The reload() method
The reload() method is the native command for F5 on the keyboard which refreshes the webpage on the browser.
Let's build our own refresh button below 💃
HTML
<button onclick="reloadCurrentPage()">Reload (F5)</button>
CSS
button {
background-color: red;
border: none;
color: white;
font-size: 17px;
padding: 12px 32px;
font-weight: 700;
cursor: pointer;
}
JavaScript
function reloadCurrentPage() {
window.location.reload();
}
Live Preview
Codepen does not allow refreshing. you should test it out yourself.
3. The replace() method
Similar to the assign() method, the replace() method also replaces the current URL with the resource (page) from the specified URL.
But why do we have the replace method when the assign() method also replaces the current URL? 🤷♀️ Check out the difference between the two methods from the article below 👇
4. The toString() method
This method comes in handy when you need to retrieve the current URL from a browser or to get the value of an anchor href HTML tag.
The syntax for using toString() method is string = object.toString();
where:
stringis the returned value. It is called a USVString which is different from the JavaScript string type.objectis eitherwindow.location.stringor the anchor tag.
Let's code
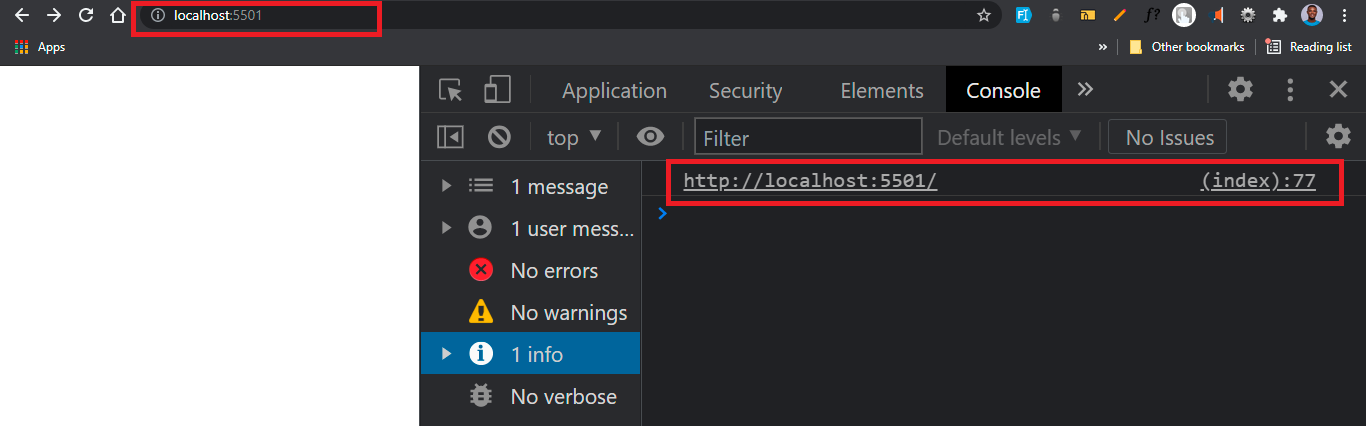
1. Getting the URL of the current page
console.log(window.location.toString());
Output
We have access to the current URL on the address bar and is printed to the console.

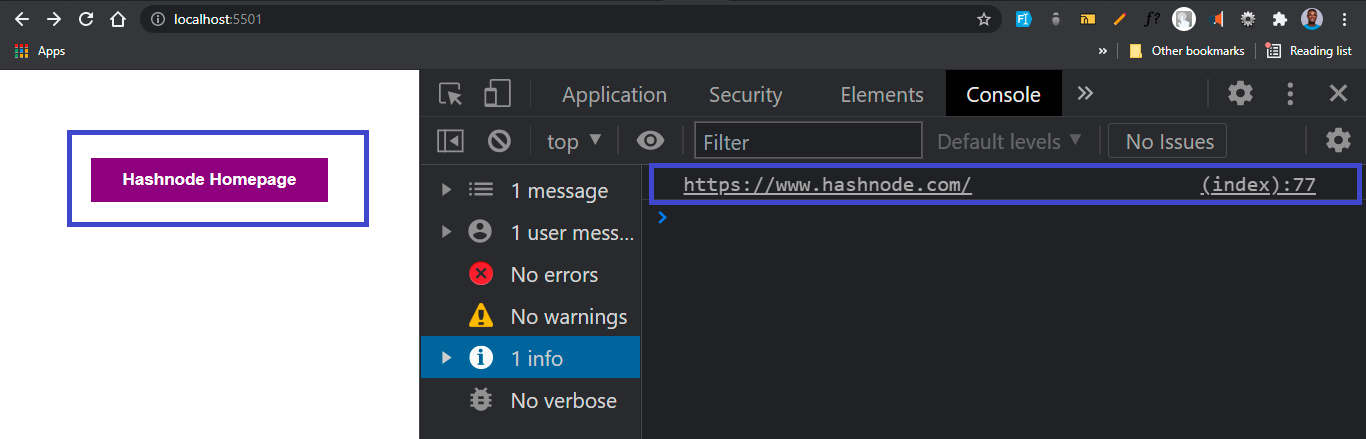
2. Getting the URL from an anchor tag href
Say we have an anchor tag that redirects to the Hashnode landing page.
Let's retrieve the URL it contains
HTML
<a href="https://www.hashnode.com" class="hashnode-url">Hashnode Homepage</a>
JS
const getUrl = document.querySelector(".hashnode-url");
console.log(getUrl.toString());
Output

Wow, what a journey, I am glad you made it to the end of this article, if you enjoyed and learned something new from this article, I will like to connect with you.
Let's connect on
My friend and I are holding a meetup every Saturday to discuss JavaScript and other programming tips and to support ourselves.
You can be a part 👇 of the community by joining our WhatsApp group
See you in the next article. Bye Bye 🙋♂️

If you found my content helpful and want to support my blog, you can also buy me a coffee below, my blog lives on coffee 🙏.
Enjoyed this article?
Subscribe to my YouTube channel for coding tutorials, live project builds, and tech discussions.
Subscribe